数据人文主义:连接人与数字【译】
本文是一篇关于可视化设计以人文本的思考文章,可以让我们清晰的了解到一件可视化作品的诞生过程、以及设计流程。本文作者最终实现了一个网络可视化平台,将公园和娱乐设施的定量数据转化为丰富的可视化信息,为市民和城市官员做相关决策提供指引
英文原文:Data Humanism: Visualizing data to connect people with numbers
汉译参考:数据人文主义:连接人与数字
Human nature is in the center of data universe. Meaningful connections with data are important for understanding them.” — Giorgia Lupi
 设计流程(DESIGN PROCESS)
设计流程(DESIGN PROCESS)
为什么要做数据可视化 WHY DO IT?
我们生活在海洋一般的数据世界之中,但面对丰富的数据,将其处理成可读的、可用的信息却没有那么容易
为达到这一目的,我们需要建立数据之间有意义的连接,并将其关联到人们可感知的故事内容。这样,激发人们的好奇心,让大家意识并能够触及到数据背后的东西,发现它们是我们想关注、想了解的内容,能够感知到其与我们生活之间的联系

数据分析 DATA ANALYSIS
整理和清洗数据 Collecting & Cleaning the Data
希望创建一个基于公园和娱乐设施的可视化平台,我查阅可用的数据,我决定将人口统计数据与阿勒格尼县(Allegheny county)公园的数据一起绘制地图,以探索两者之间的模式和关系
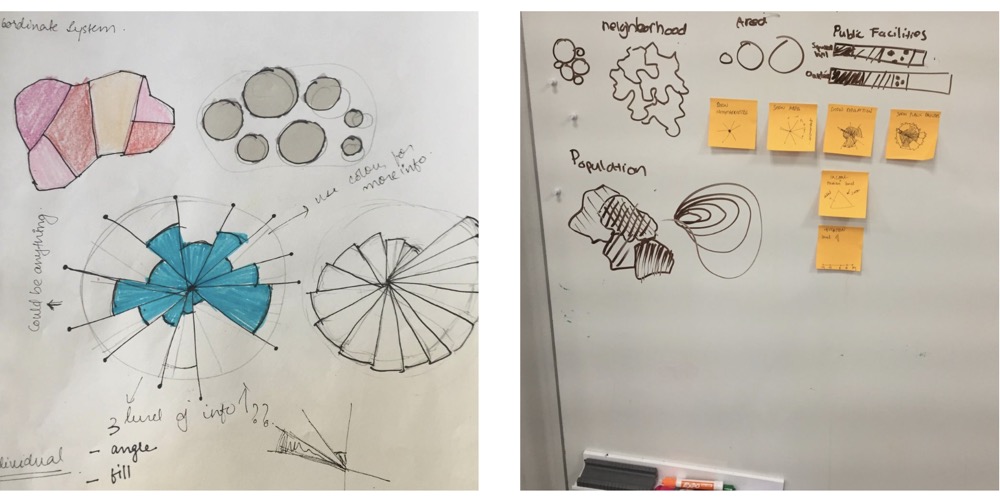
为了弄懂我收集到的数据,我使用数据组织工具如 Coordinate systems 和 LATCH principles 对数据进行清洗。这些工具可以方便的分析、对比数据包中的数据信息
这次可视化的目的是调查城市基础设施和社区人口构成之间的关系(如果有的话),并以人们可以参与的方式呈现出来

分析数据集 Exploring the datasets
我将每个街区的人口密度、土地面积、平均年龄、收入中位数等数据与该街区的公园和娱乐设施数量进行映射
在研究数据时,我发现不同的数据集之间没有明确的模式或关系(如果有的话,大概是我那未经训练的眼睛错过了)。不过虽然我在这一步没有得到直接结果,但我继续将数据集进行可视化表现,以期有新的发现,并希望找到一种方法,使这些数据集对人们有用
由于项目时间限制,我只研究了匹兹堡91个社区的一半数据

视觉设计 VISUAL DESIGN
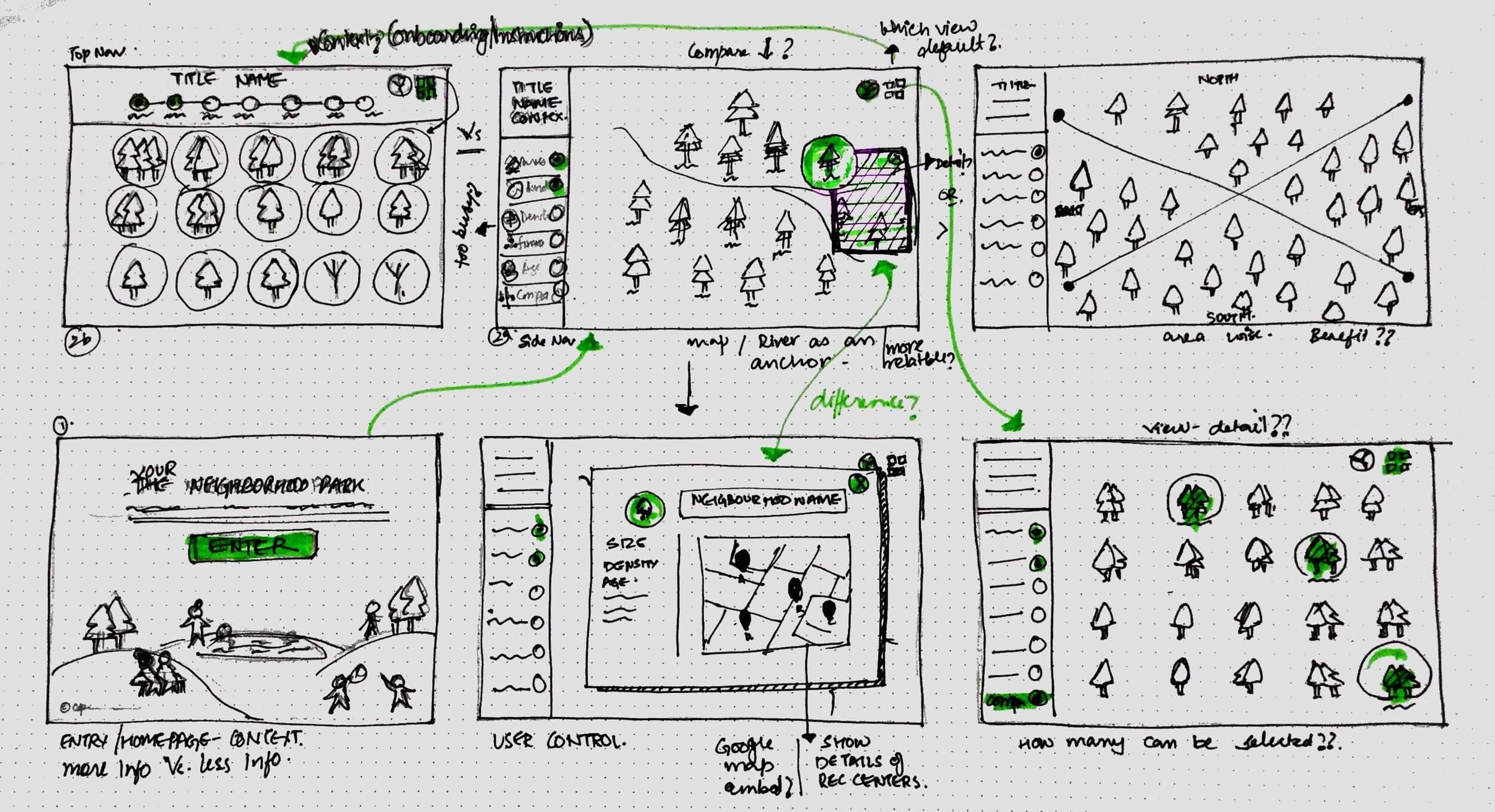
探索呈现形式 Exploring the form
Nathan Yau,《Visualize This》 和 《Data points》的作者,曾提出数据可视化工作有价值的见解:“数据可视化帮助那些非专家用户更好的看见数据信息、使用数据价值”
为了构建更有内聚力的设计语言,我尝试使用视觉变量连接形式和内容:基于数据语义来设计其表现形式

用户调研/反馈/重构 User testing, Feedback & Redesign
通过 Speed Dating 的方式,我调研了 10 位同学对我初步的设计进行反馈:
- 叙事效果很好,激发了人们参与其中的好奇心
- 过于细致的互动,形式盖过了内容
- 使用视觉变量更有效的展现了内容匹配
- 数据价值涵盖网格形式和地图形式,需要考虑两者的兼得



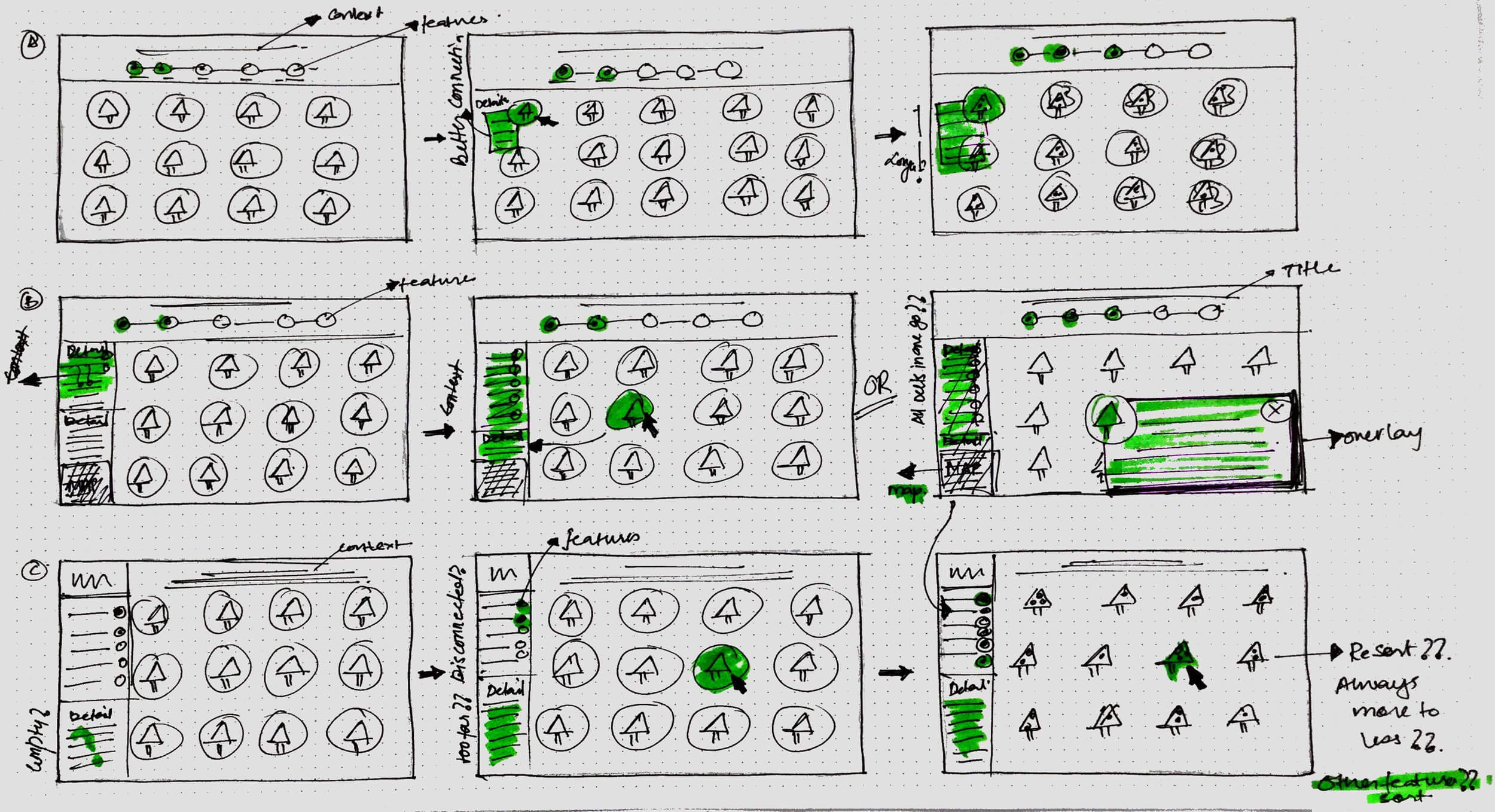
呈现形式进一步提炼 Form Exploration & Refining
基于反馈,我重新审视了视觉形式,明确了在形式和内容之间建立更强有力的联系。期望使对视觉呈现的理解不依赖于关键字的注释
我的重点是研究如何使用更直观的形式,使观众能够更轻松获得明确的含义,同时突出呈现模式。我的想法是建立一个整体统一的设计,这样,即使有人从远处看这件作品,也能抓住内容的重点







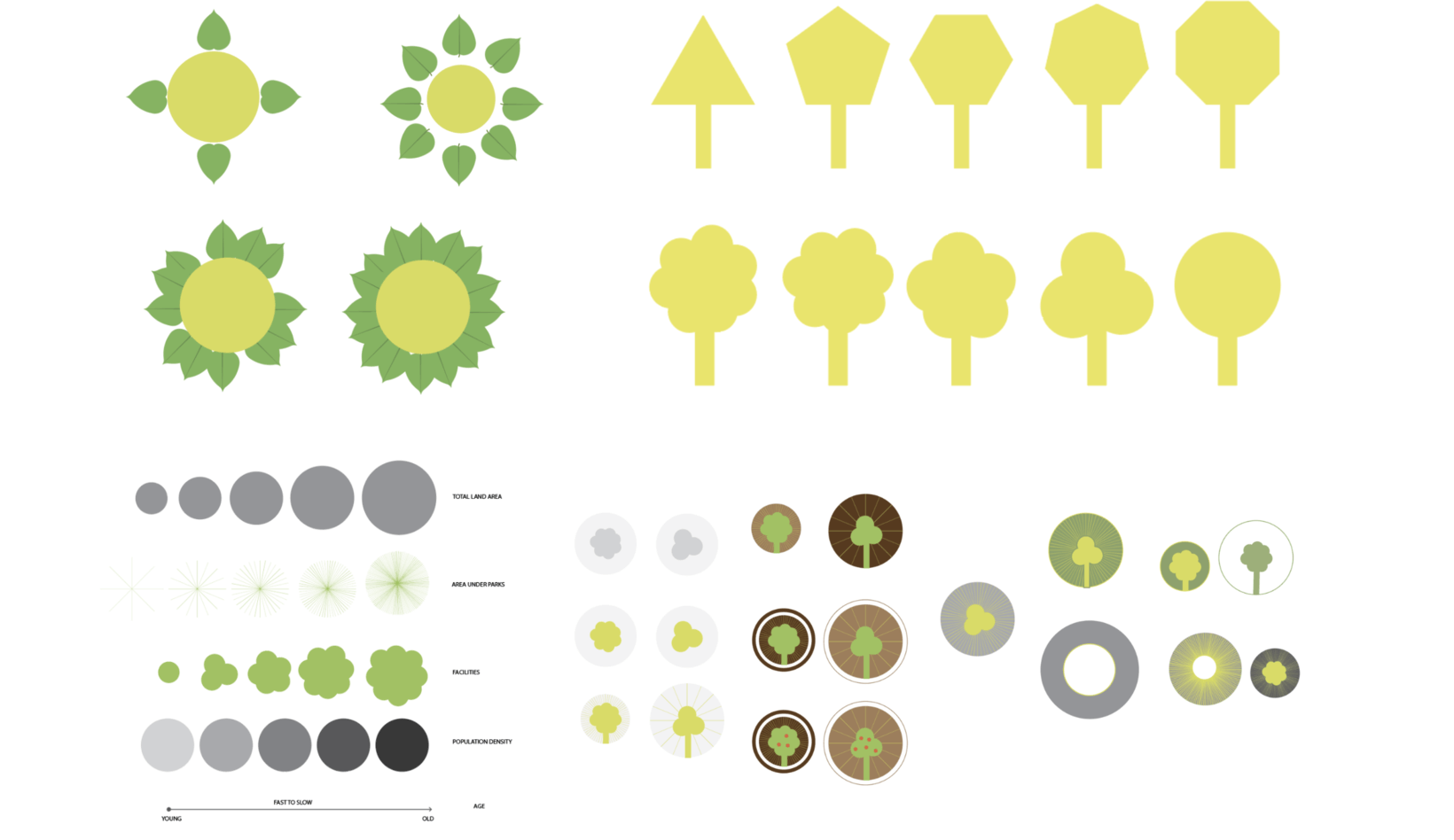
设计视觉系统 Visual Design System
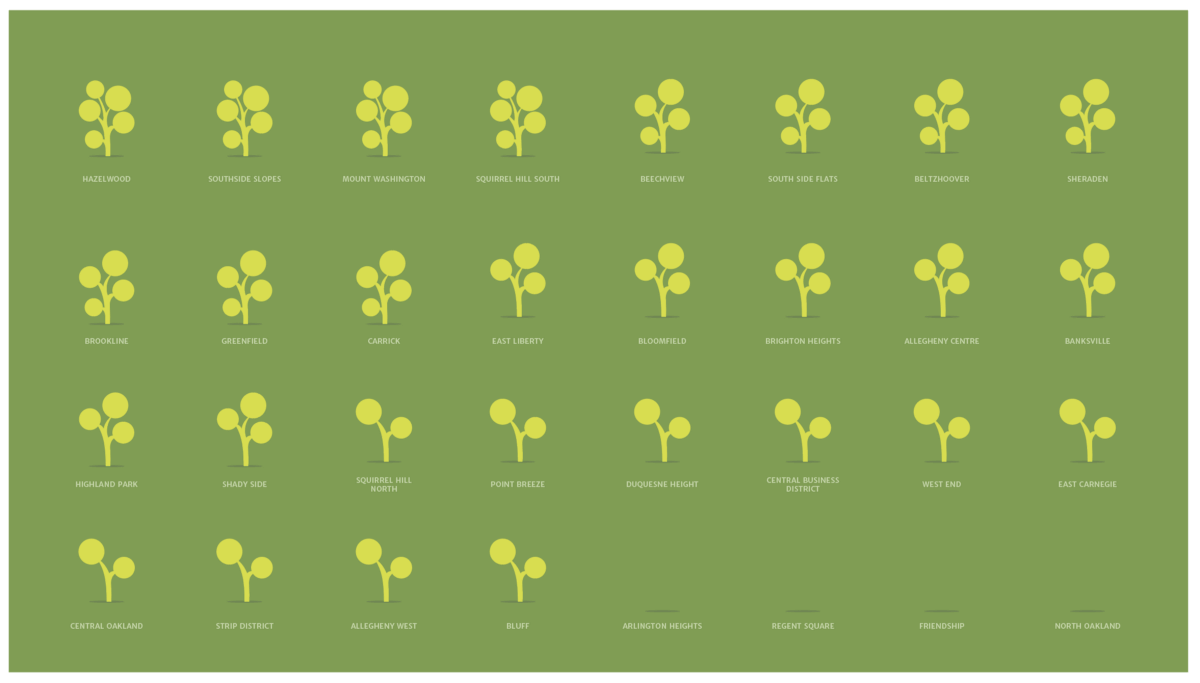
我使用树木作为核心元素展开叙事结构,让我成功的将一些似乎与自然无关的元素也做相似的视觉设计,比如用红色浆果代表钱。将这些元素编织在一起,用户很容易将视觉呈现和大脑中的记忆关联在一起
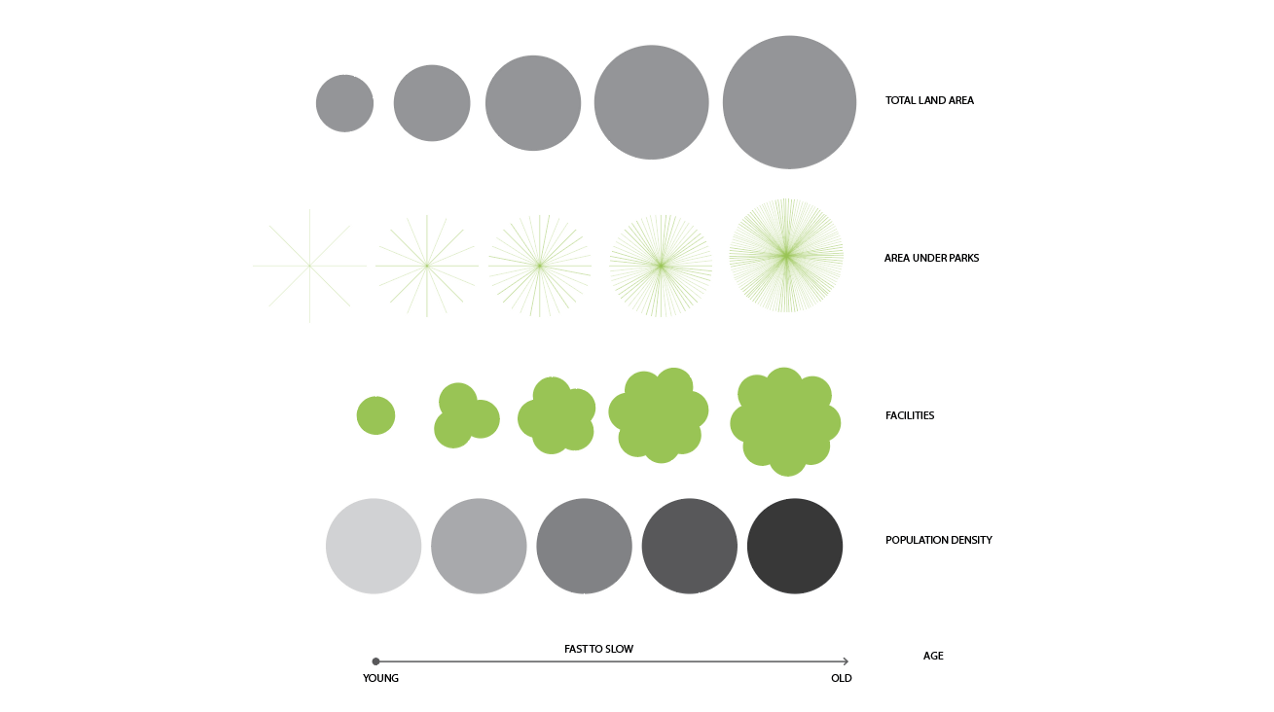
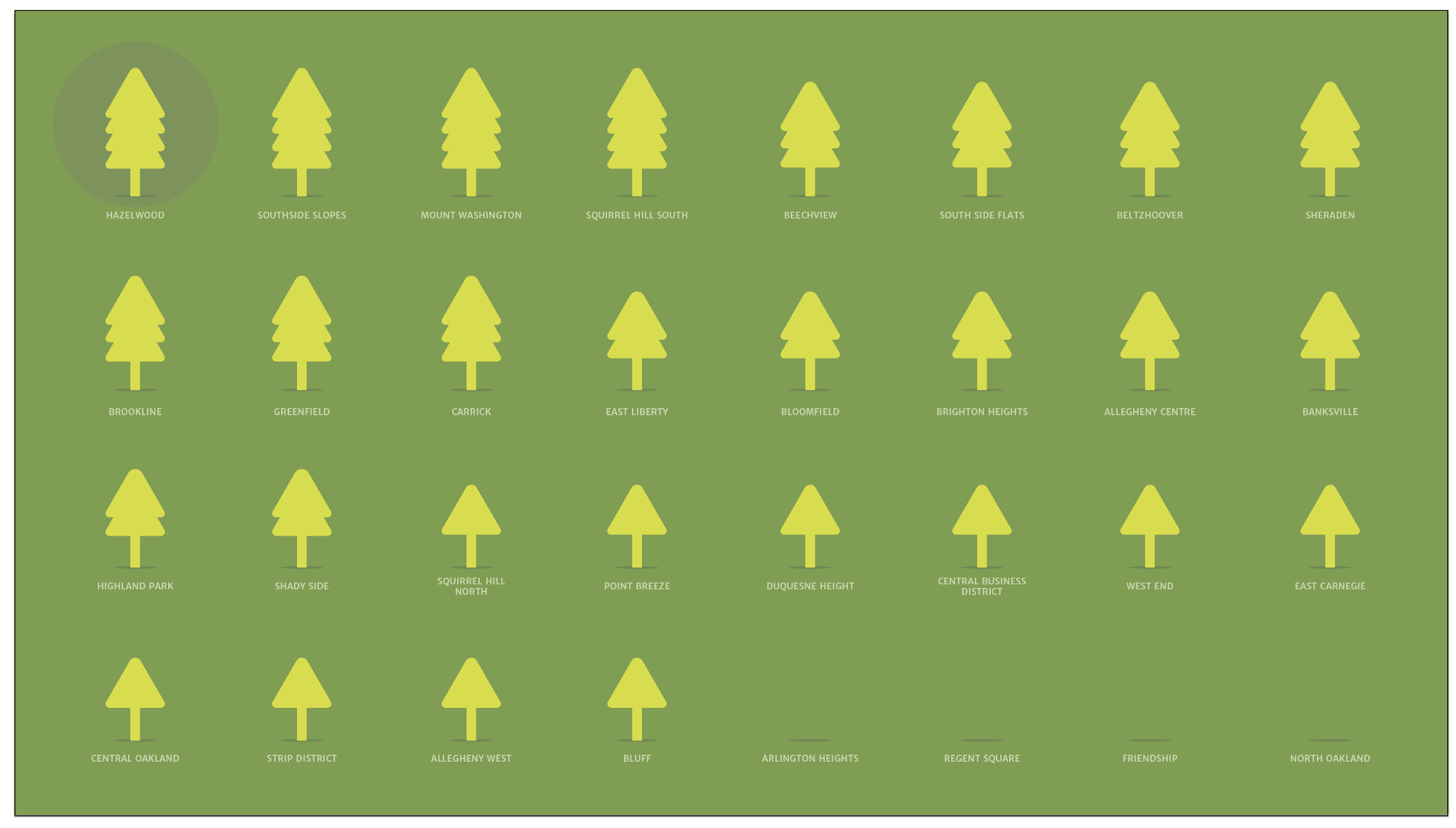
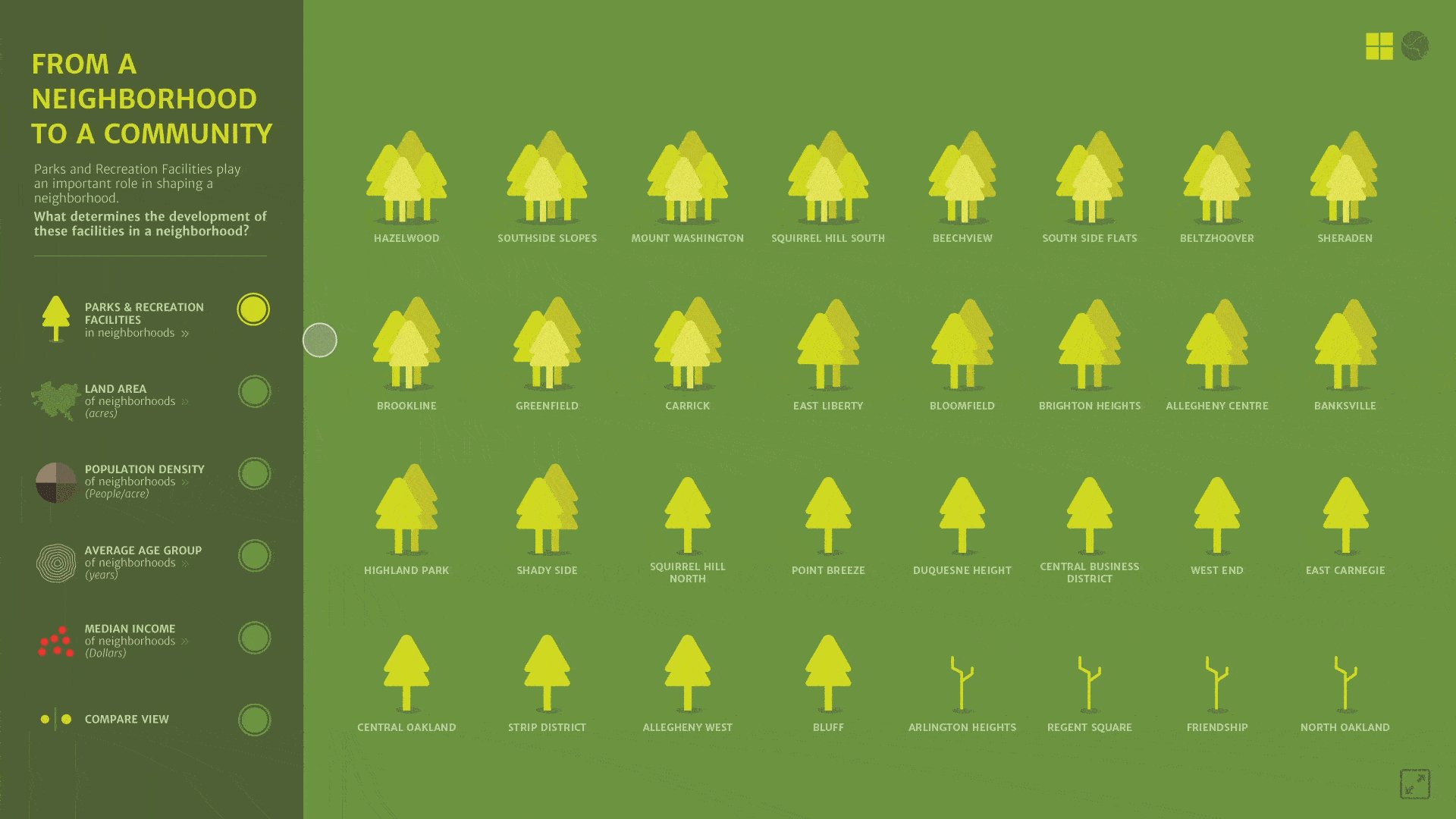
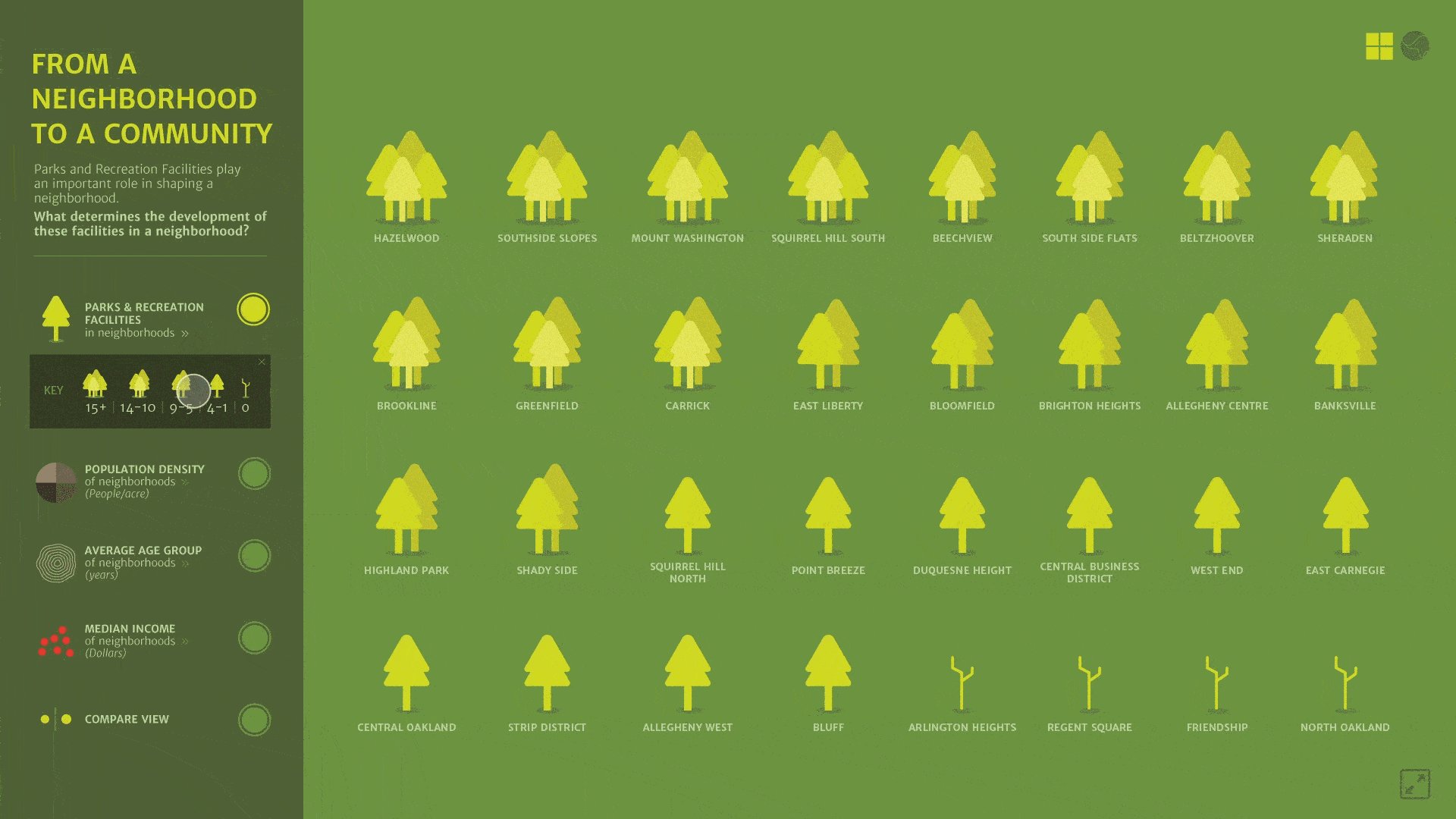
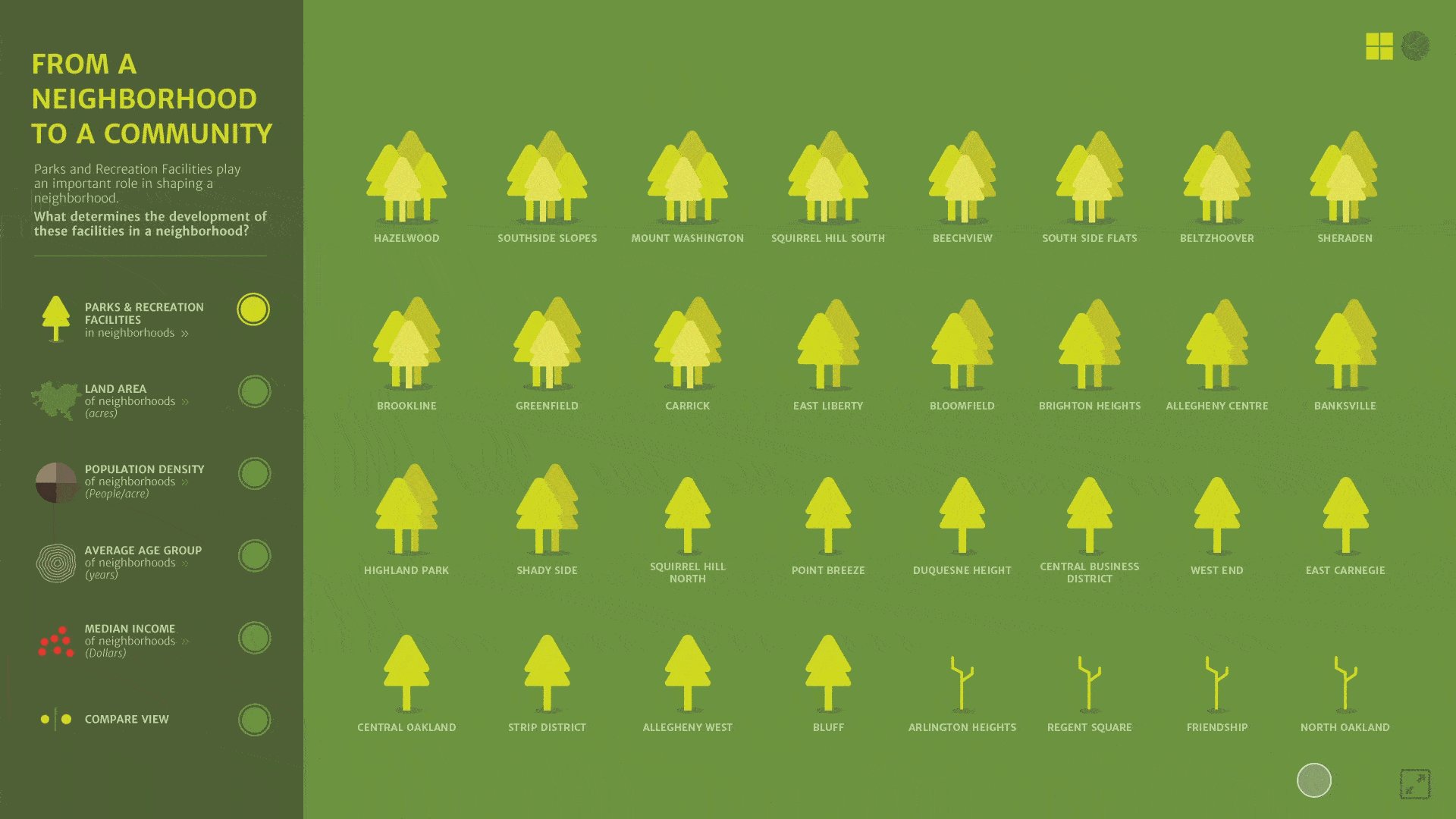
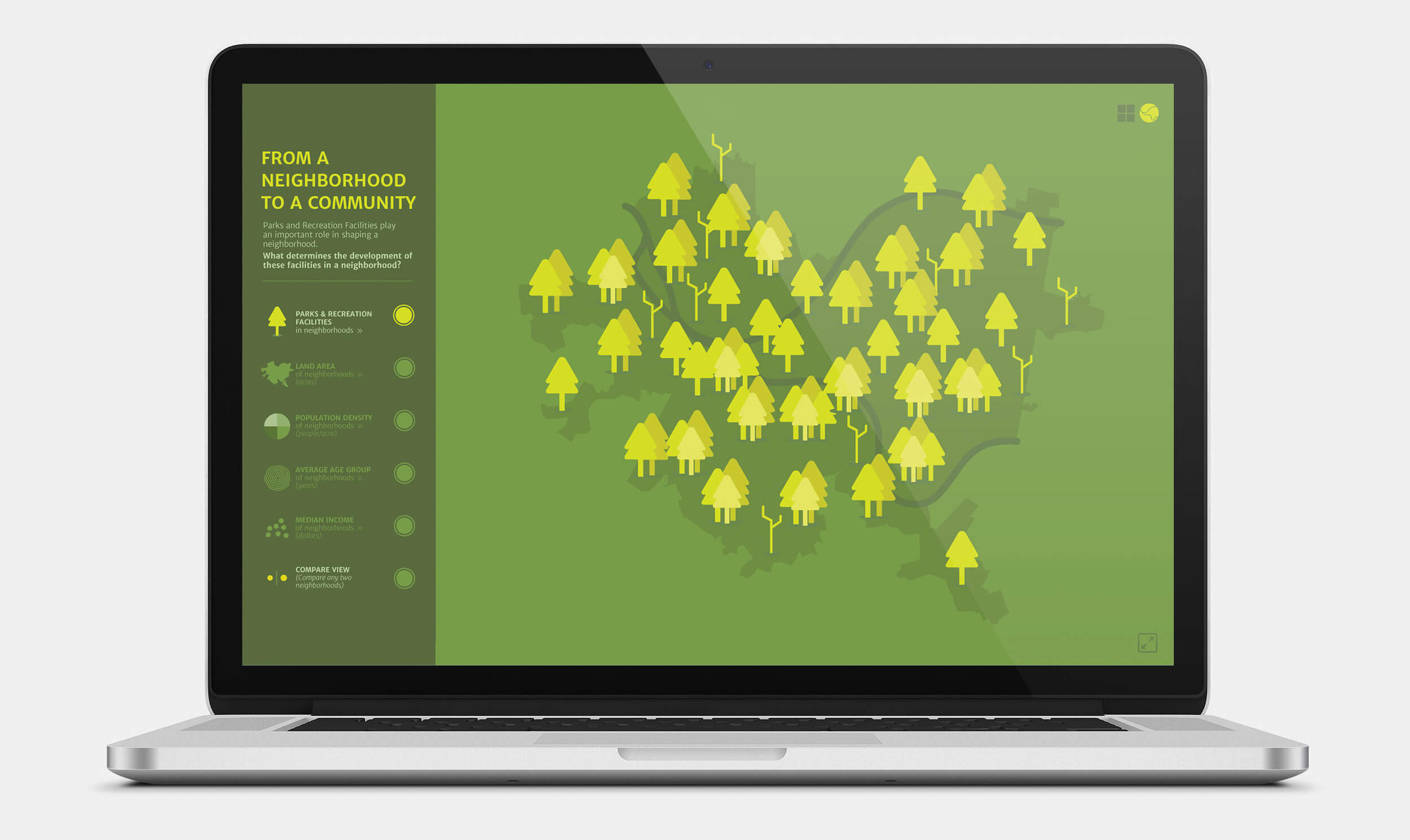
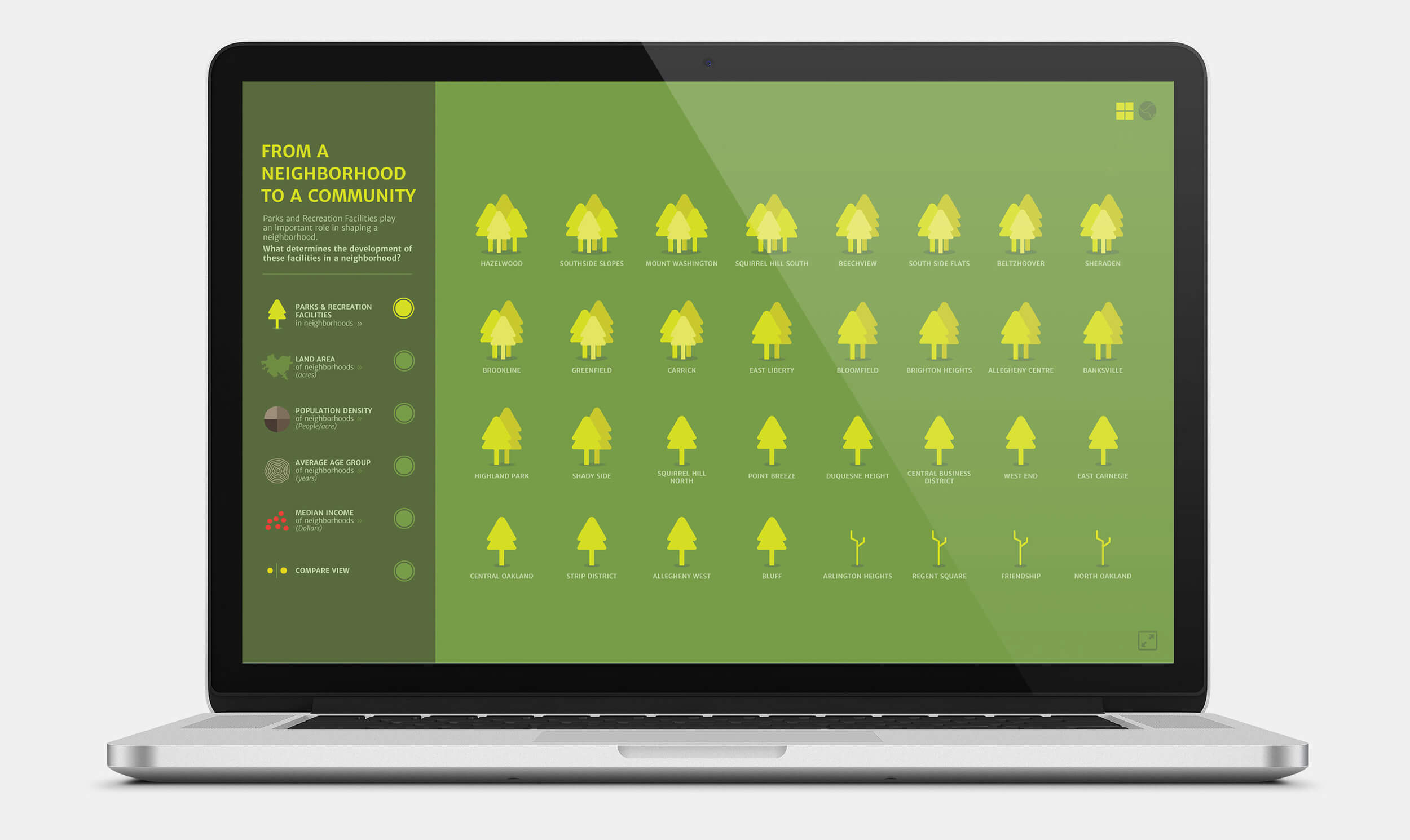
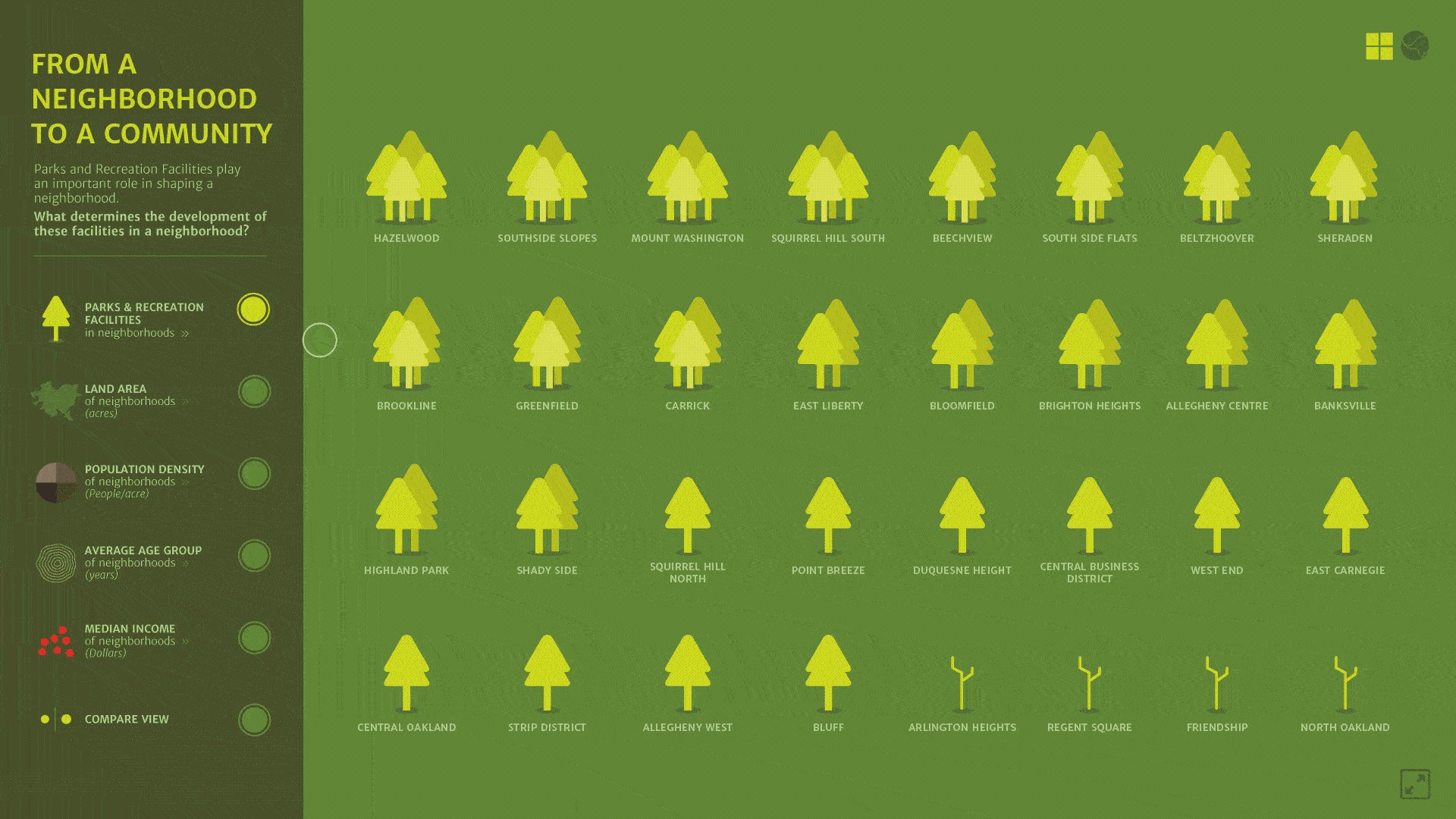
 最终数据呈现形式
最终数据呈现形式
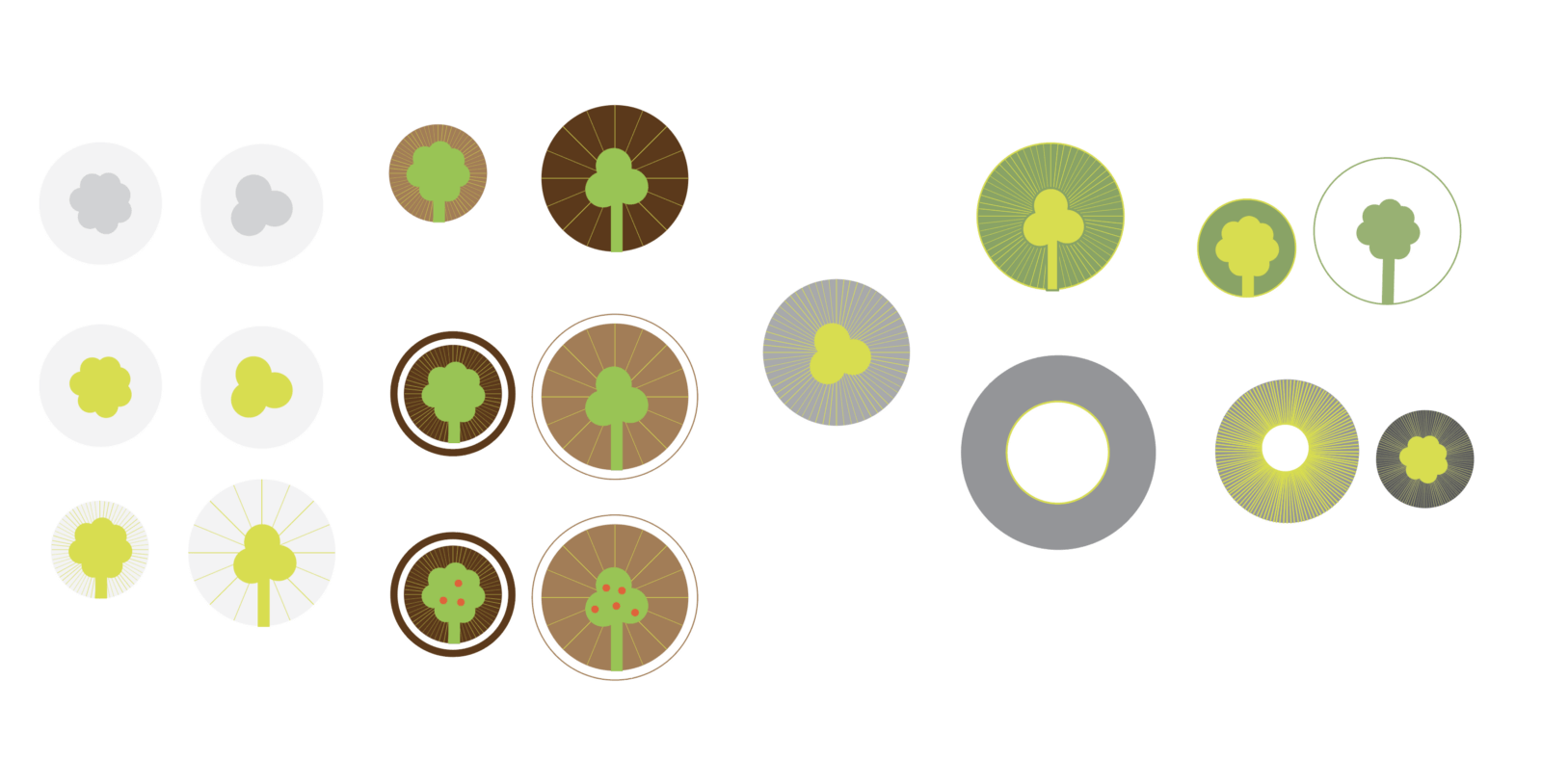
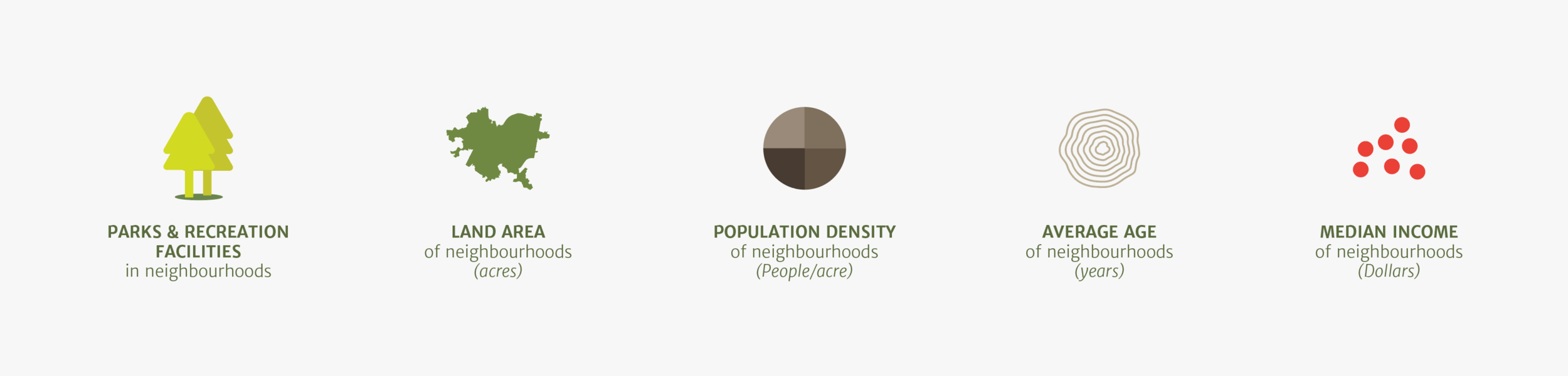
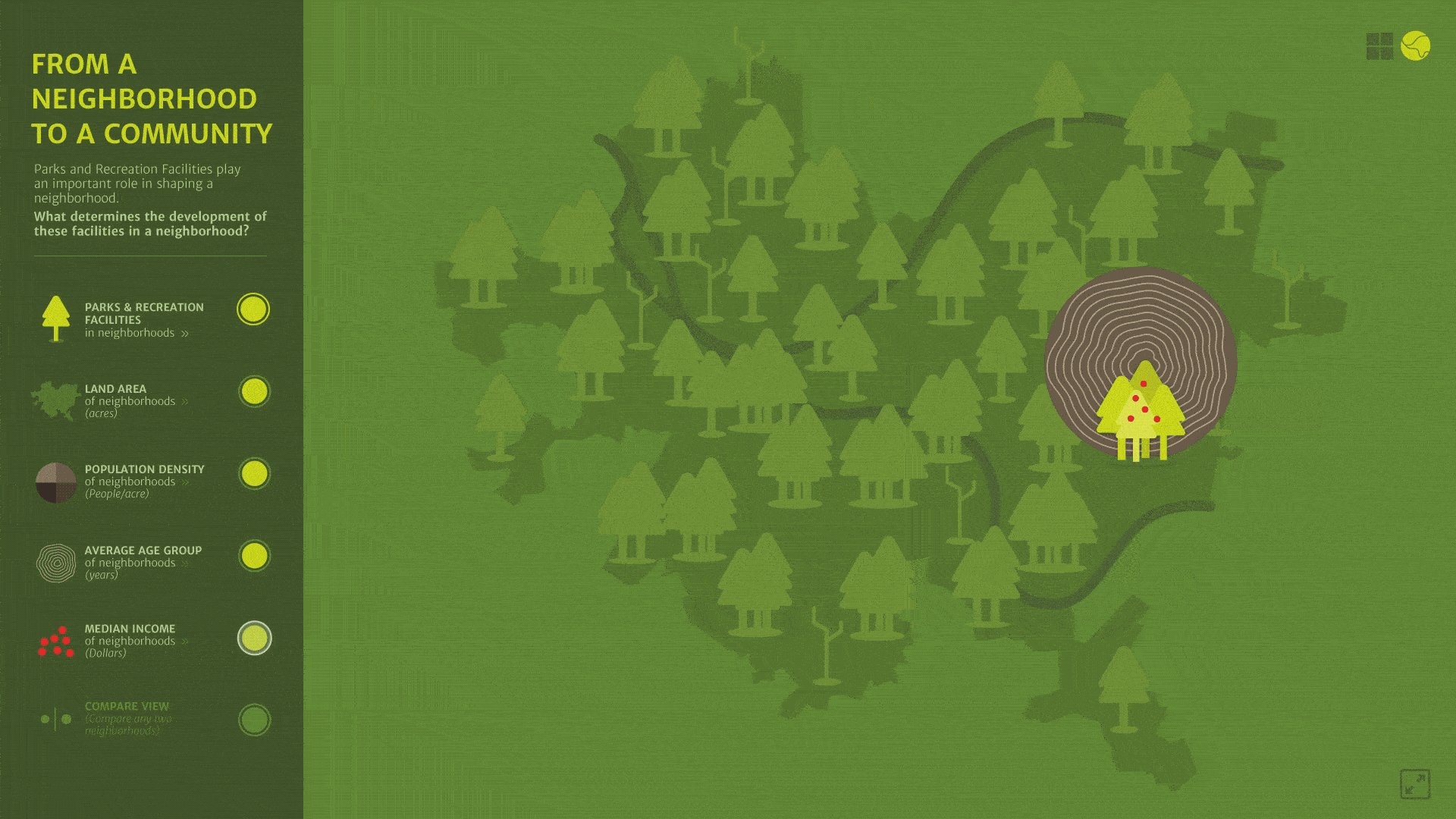
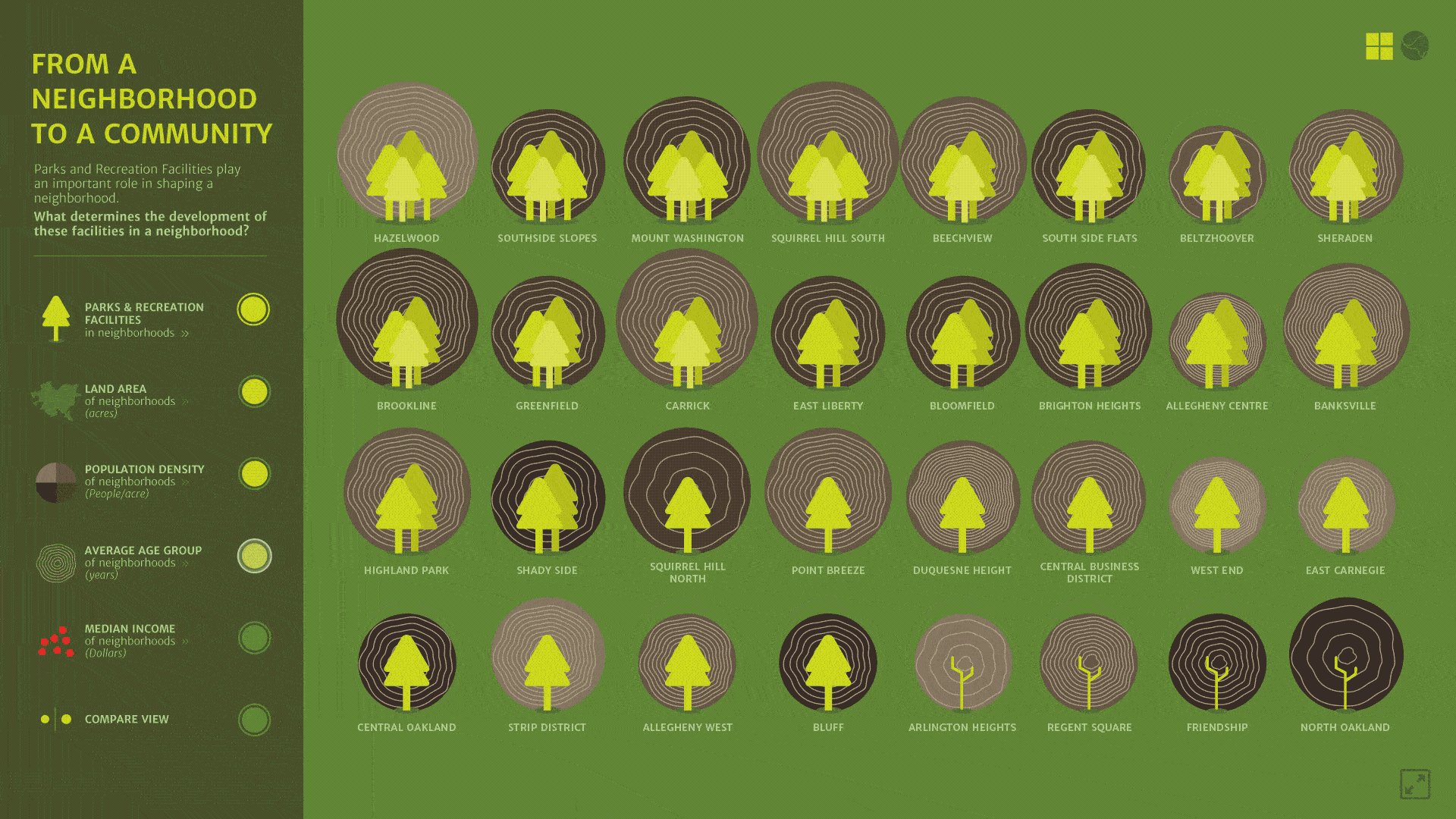
 用树木代表公园和娱乐设施,用年轮代表年龄组信息
用树木代表公园和娱乐设施,用年轮代表年龄组信息
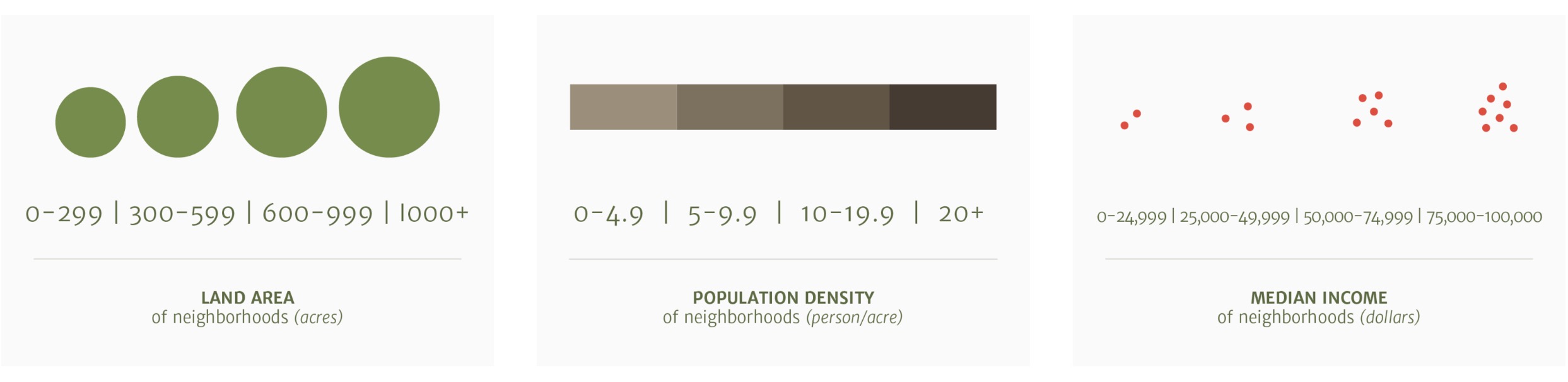
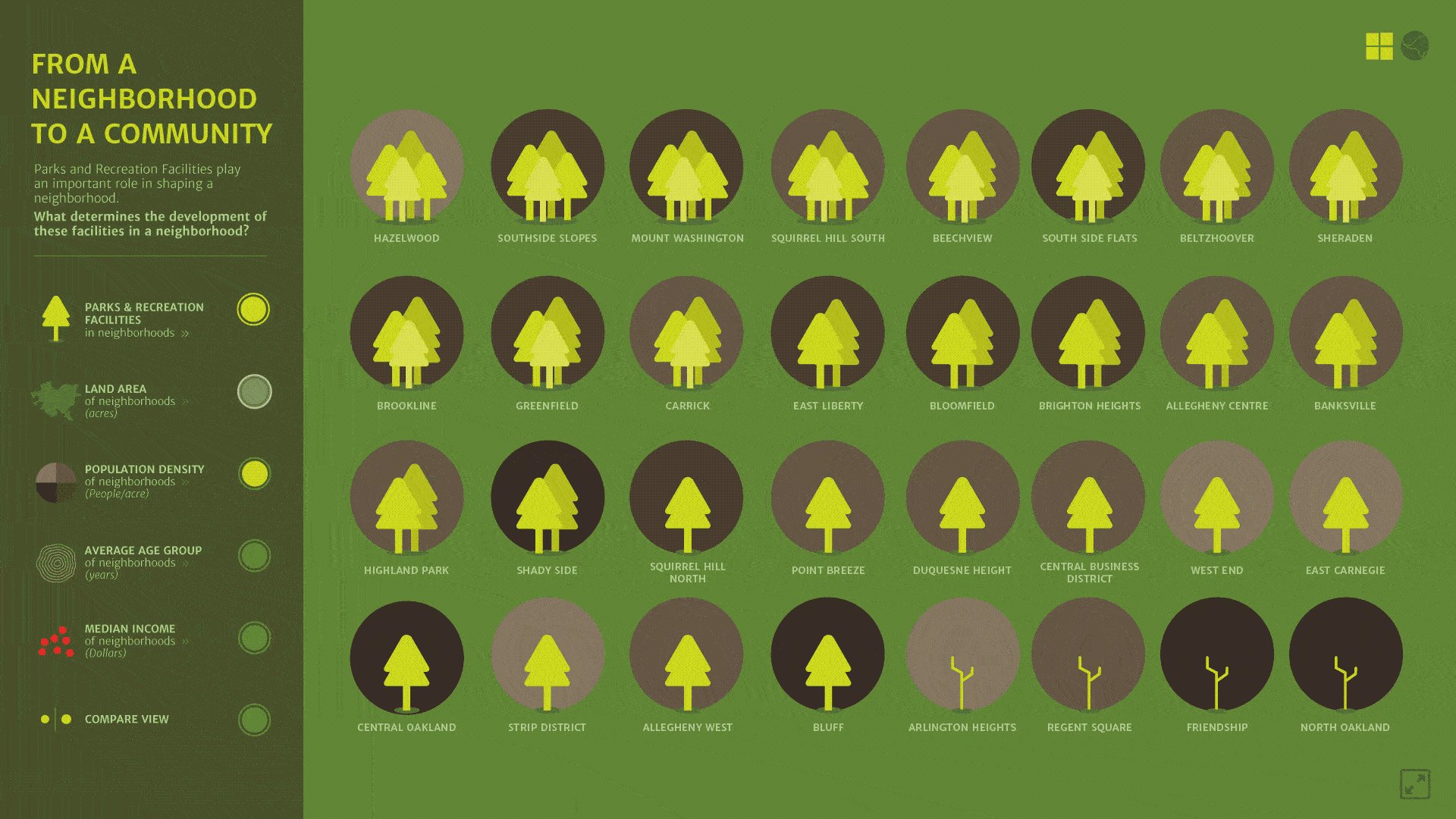
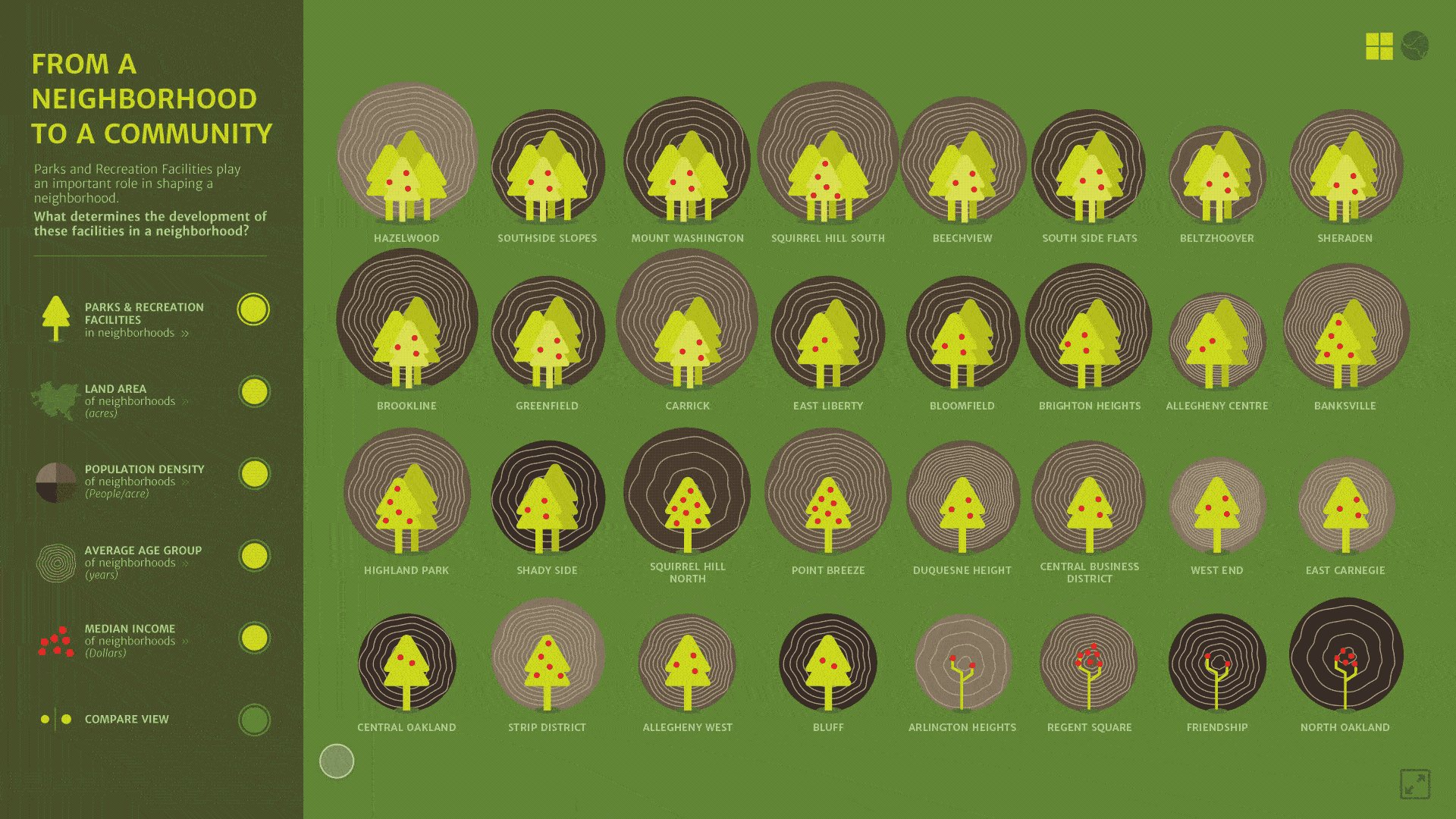
 用比例尺表示面积,颜色表示人口密度,颜色+浆果数量表示收入中位数
用比例尺表示面积,颜色表示人口密度,颜色+浆果数量表示收入中位数
 系统、颜色、按钮等等的设计
系统、颜色、按钮等等的设计
界面中使用的文字极少,而且尽量使用小号字体。因此我决定使用 Merriweather Sans 字体,在网页屏幕上有较好的可读性
无障碍设计检查 Color Accessibility Check
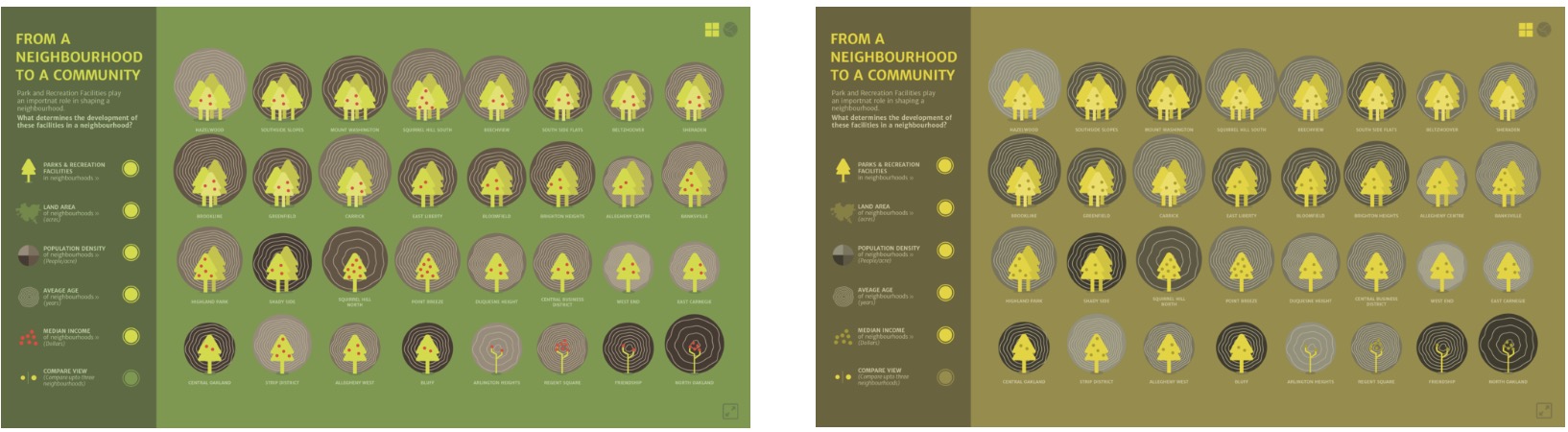
由于设计中使用了大量的绿色色调,我真对绿色色弱人群进行了设计
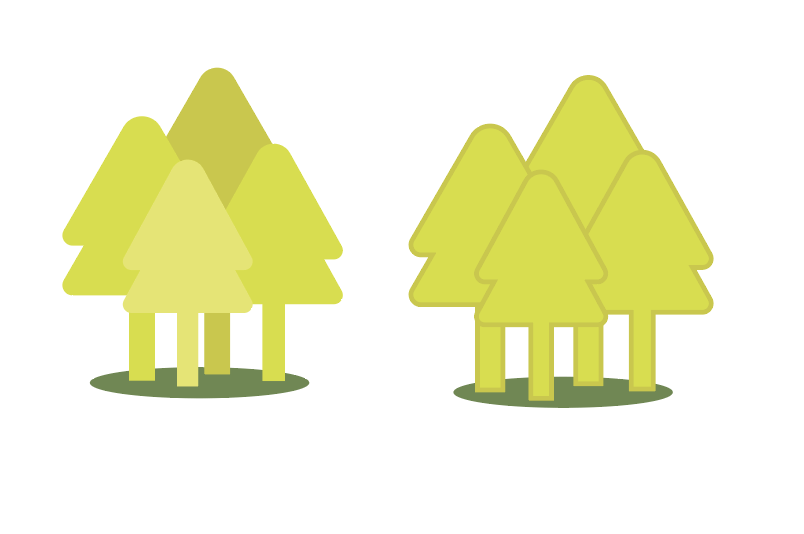
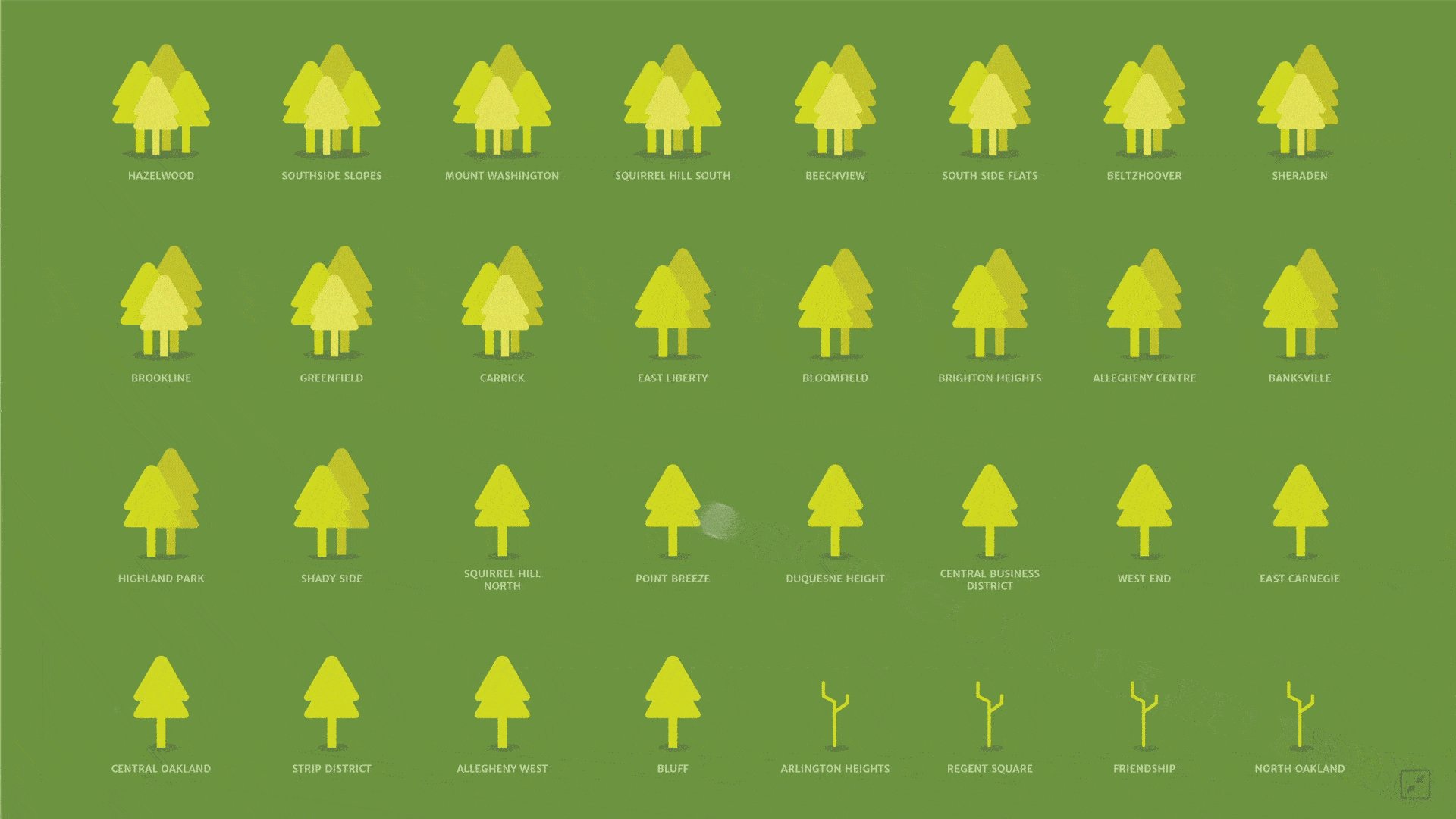
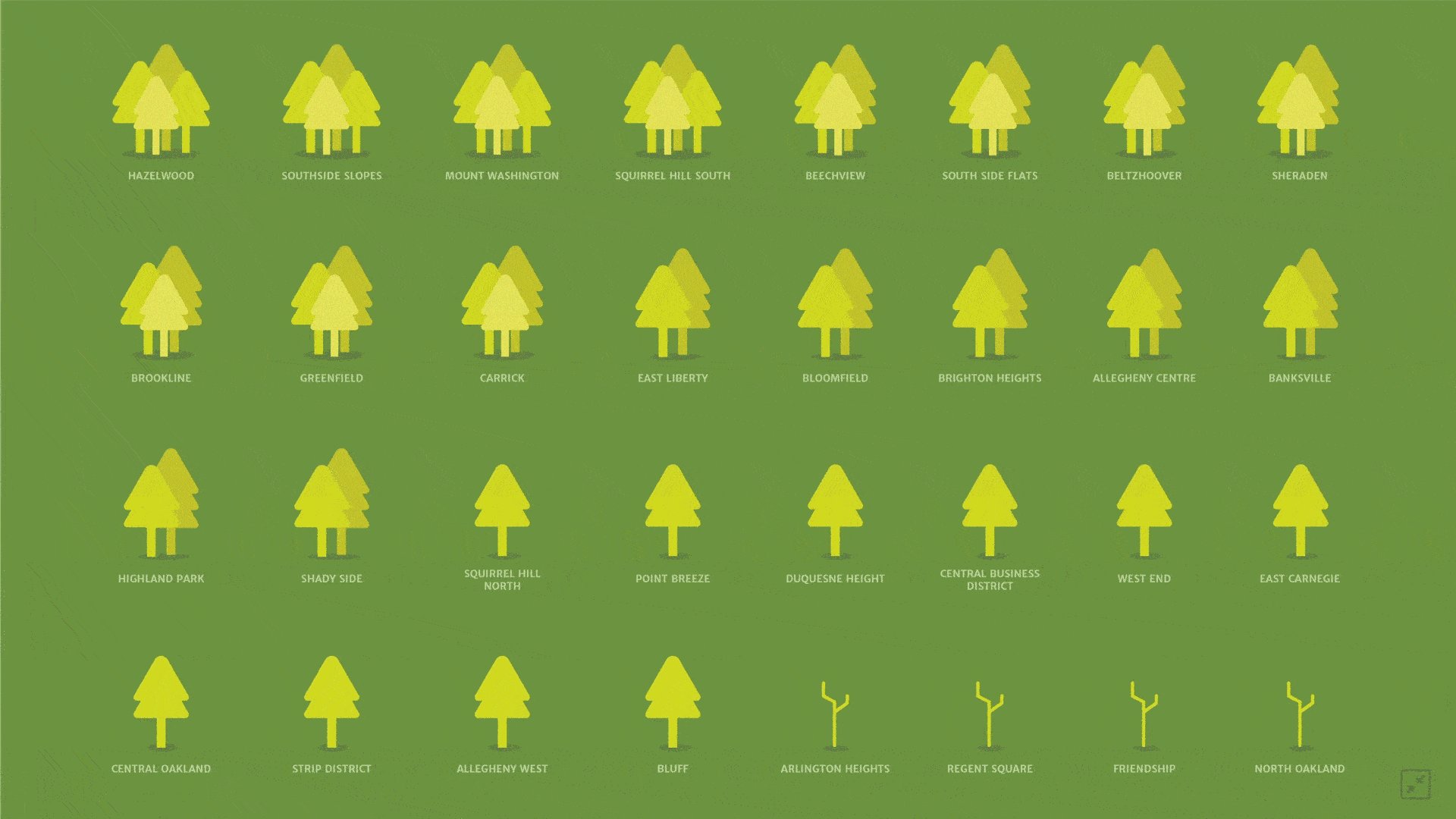
 正常视图和绿色色弱视图
正常视图和绿色色弱视图
交互设计 THE INTERACTIONS
交互的核心 The Heart of Interaction
数据的故事如何展开?数据与人交互的核心是什么?
用户如何与数据产品进行互动,是决定了数据产品价值的关键。用户会对什么感兴趣?这些数字与他们的日常生活有何联系?这些数据对他们意味着什么?用户想知道什么?
了解用户的使用期望和动机,对于交互的设计至关重要
潜在的用户:
- 政府官员:公共设施规划和维护的重要参与者
- 居民:社区的原住民、邻里
- 新人:城市的新移民,会在不同社区中做出选择


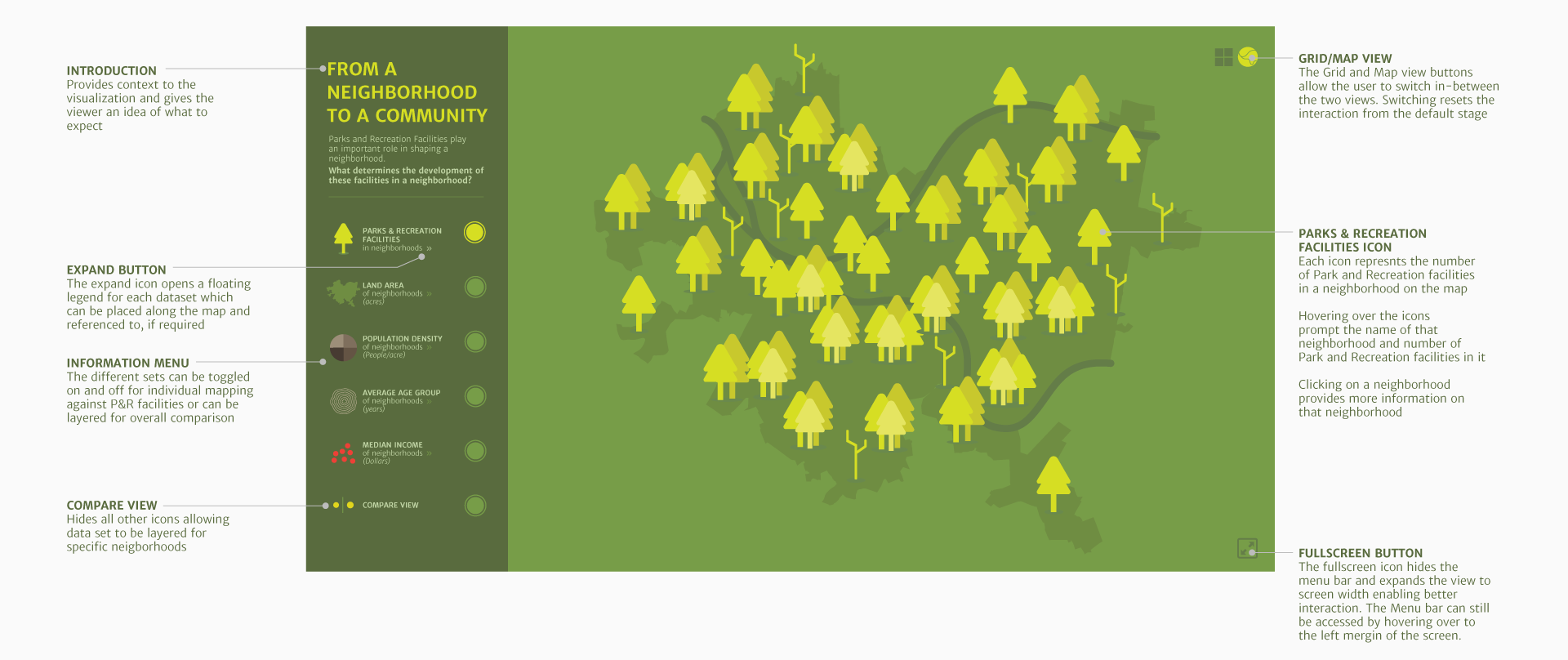
主界面元素 The Primary Interface Elements

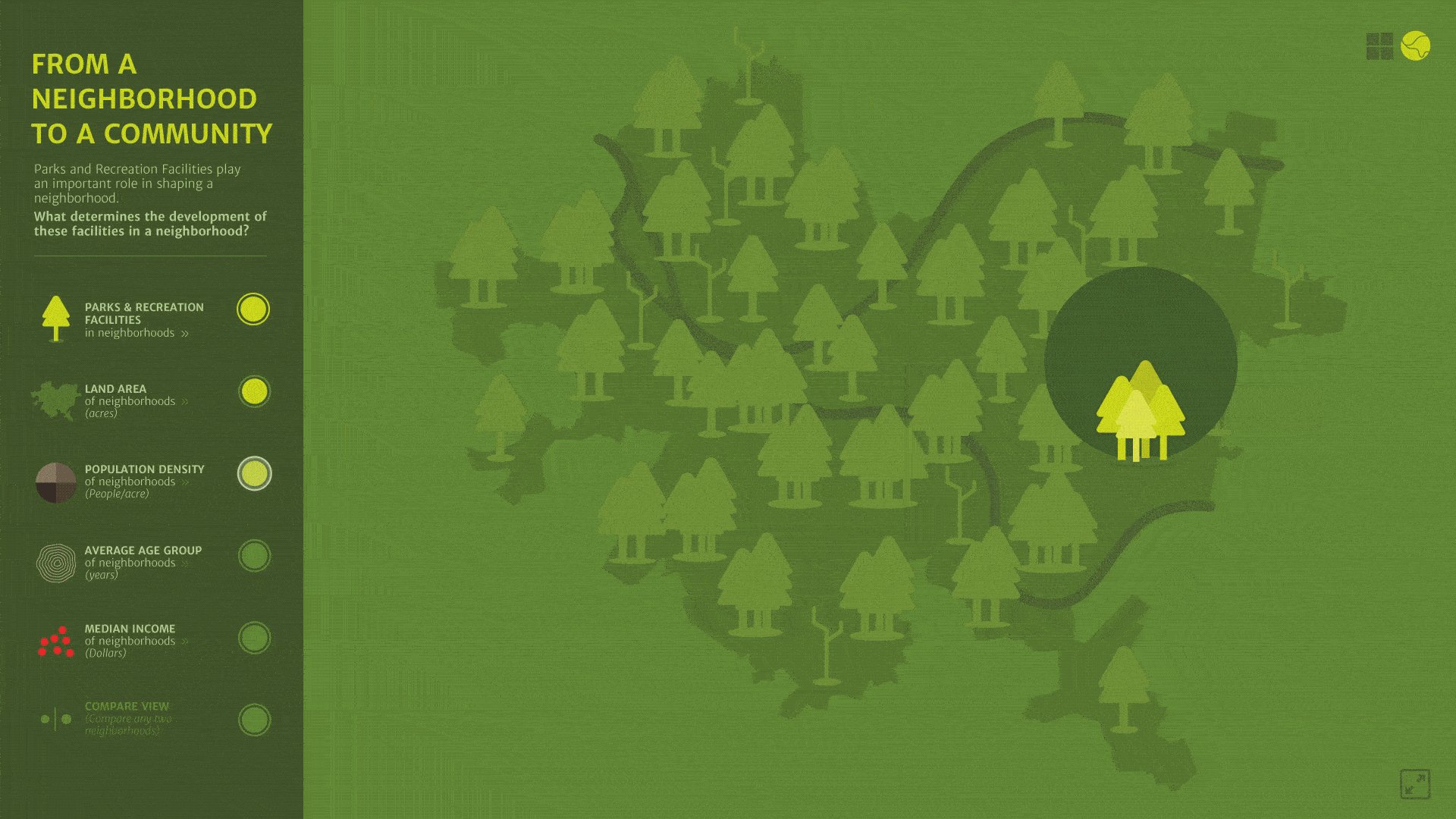
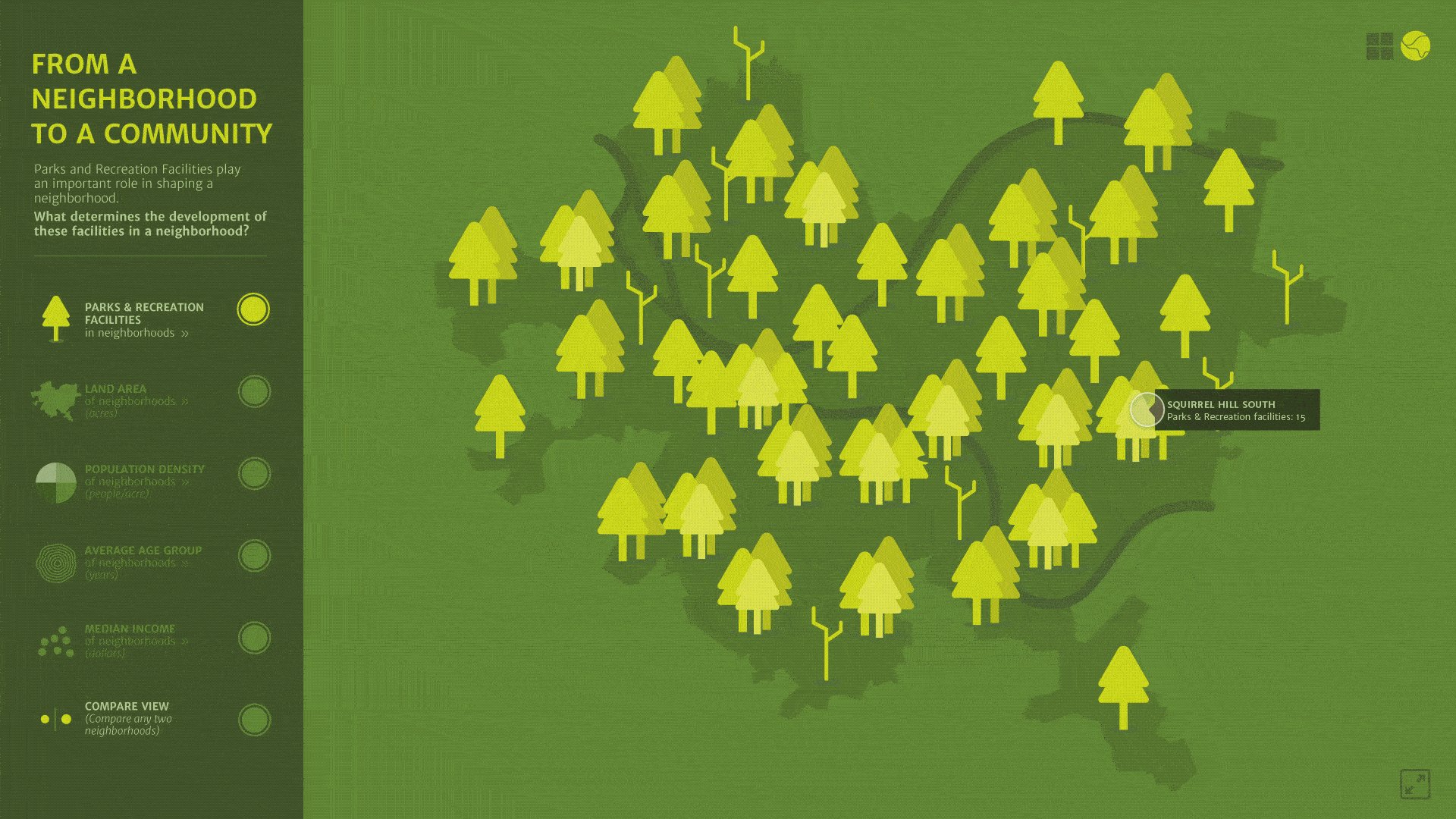
悬浮:每个社区都有一个符号,代表该社区内公园和设施的数量。将鼠标悬停在某一符号上,就会显示该社区及其公园和设施的数量

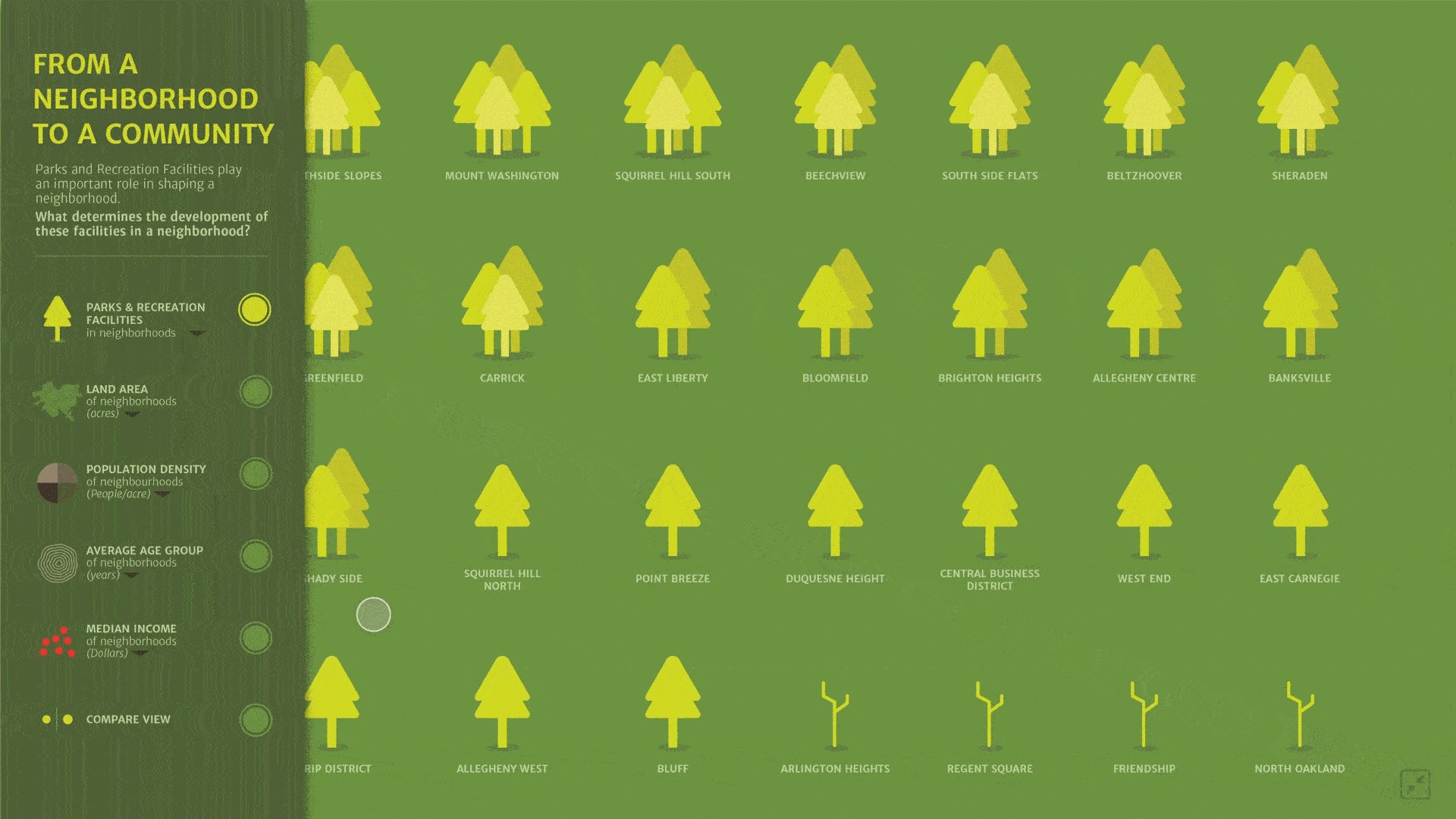
浮动面板:每个数据集的浮动面板都折叠在侧边栏中。视觉设计以便于联想和记忆为目标,文字描述(面板)始终是重要部分

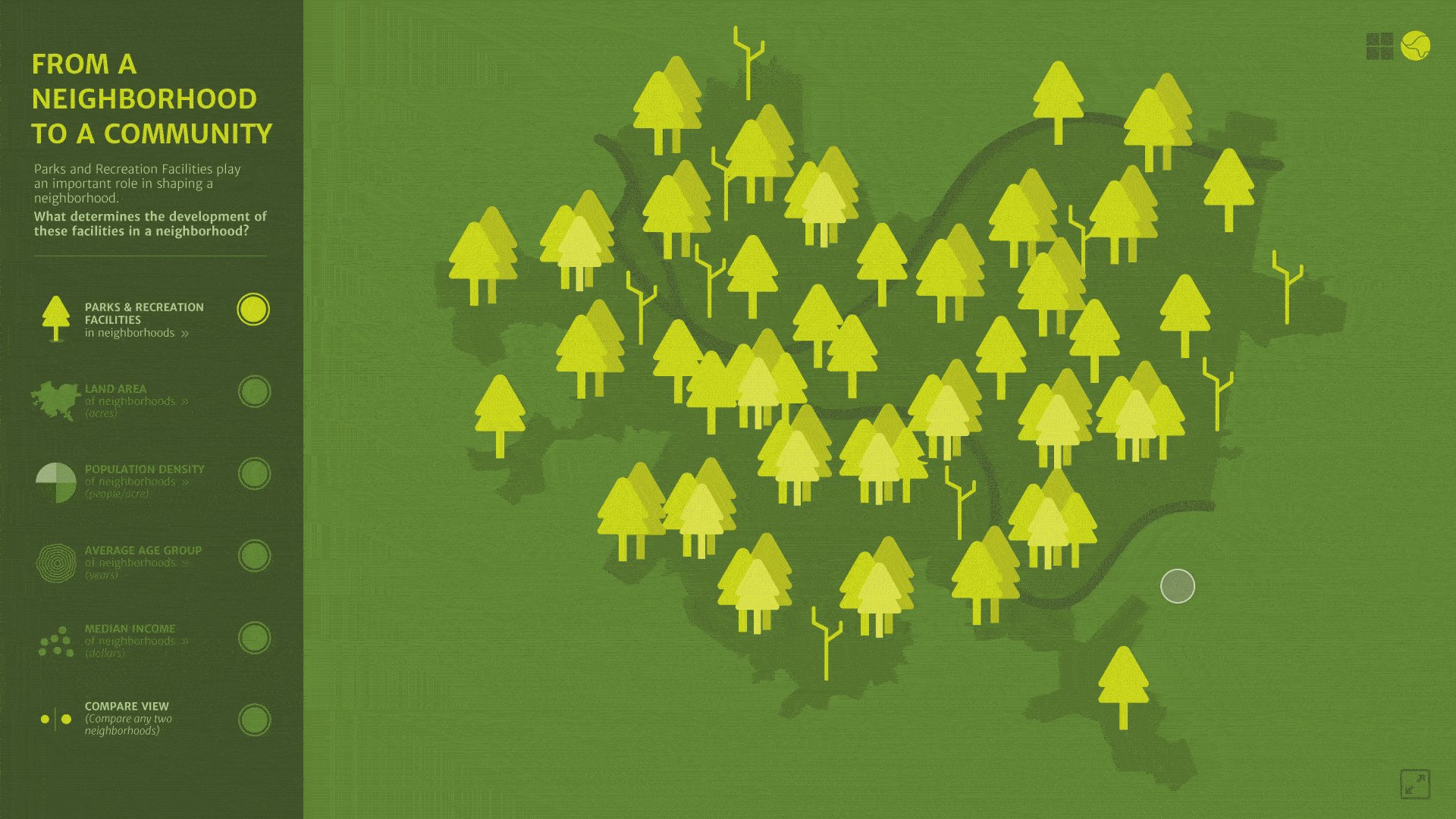
全屏模式:全屏模式可收起导航侧边栏,用更多的空间来展示图表与数据信息

地图视图:帮助探索社区之间的联系

栅格视图:适用于整体查看、数据比较、关系分析

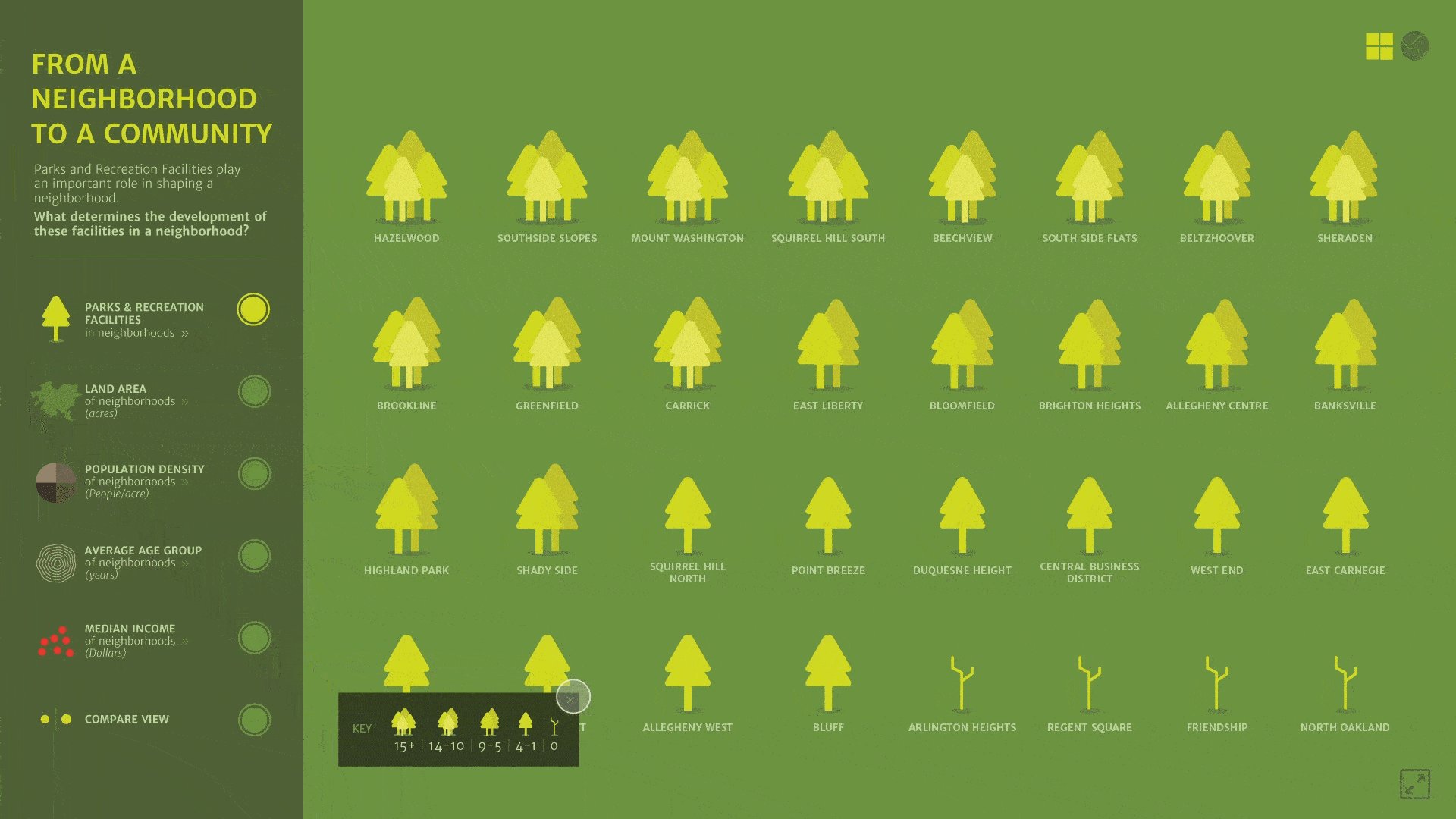
关键交互 Key Interactions
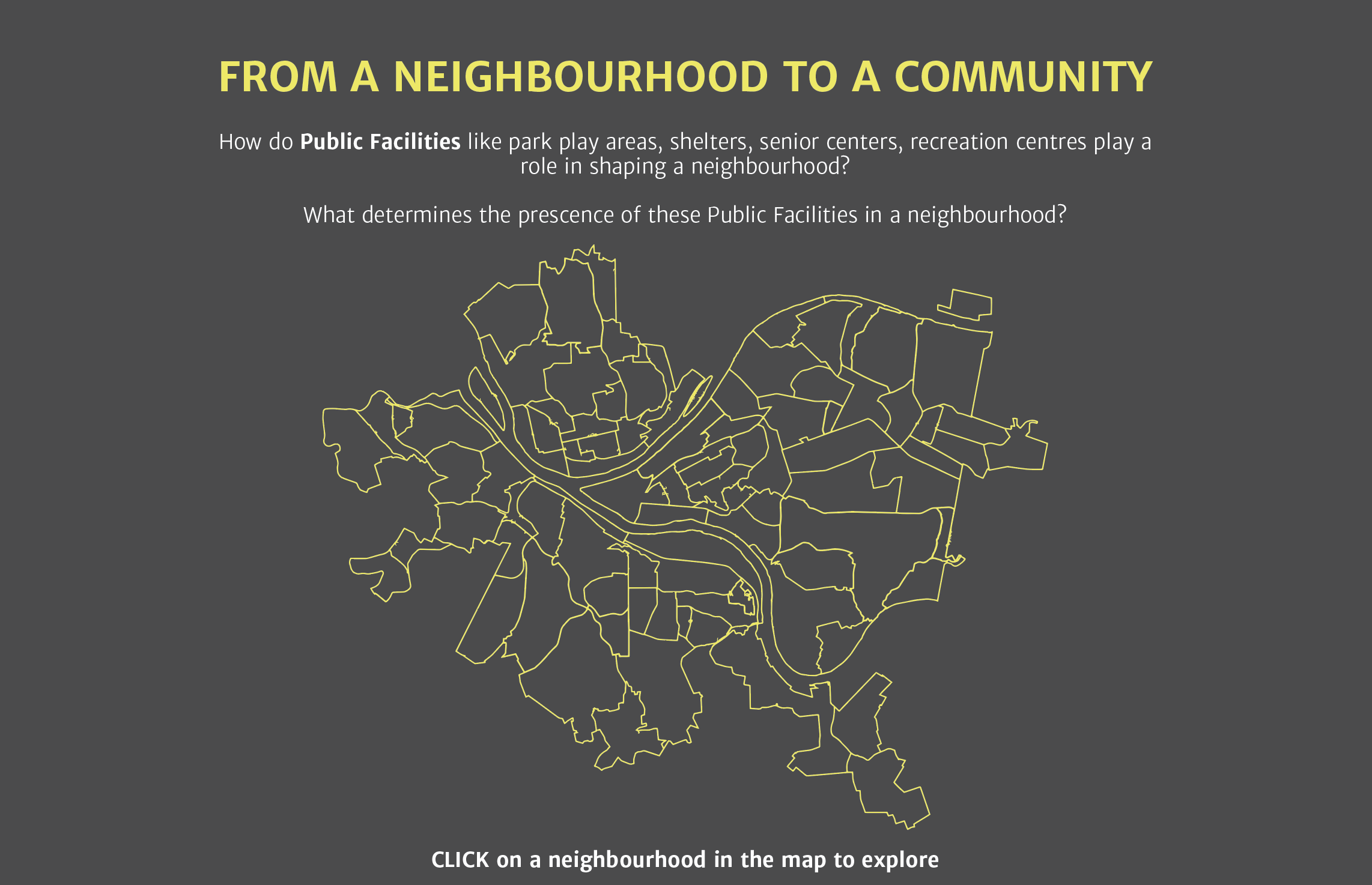
地图视图是默认视图,人们往往先从熟悉的东西开始。选择社区后,用户可以在其他数据集之间切换以进行分析和探索

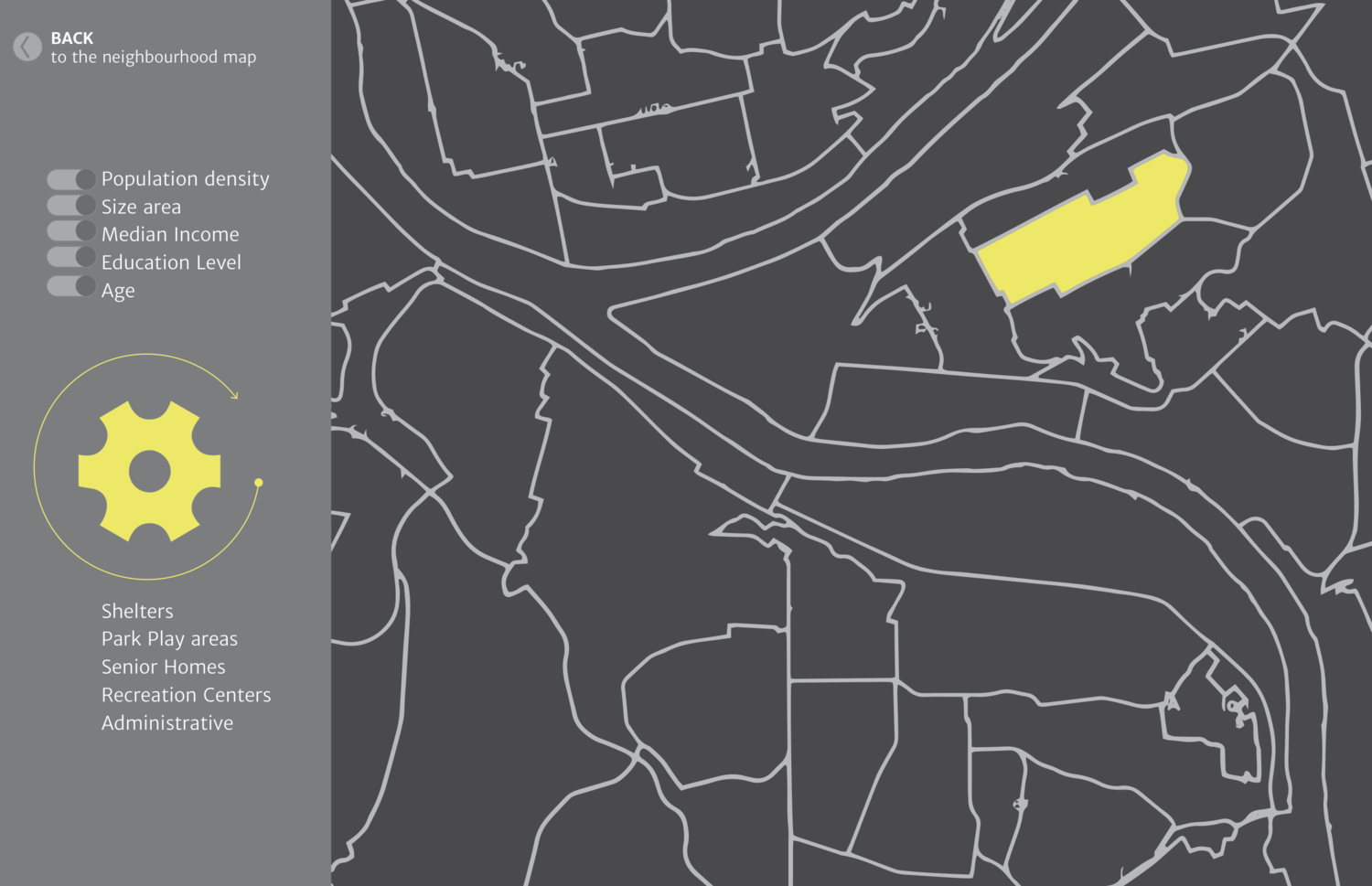
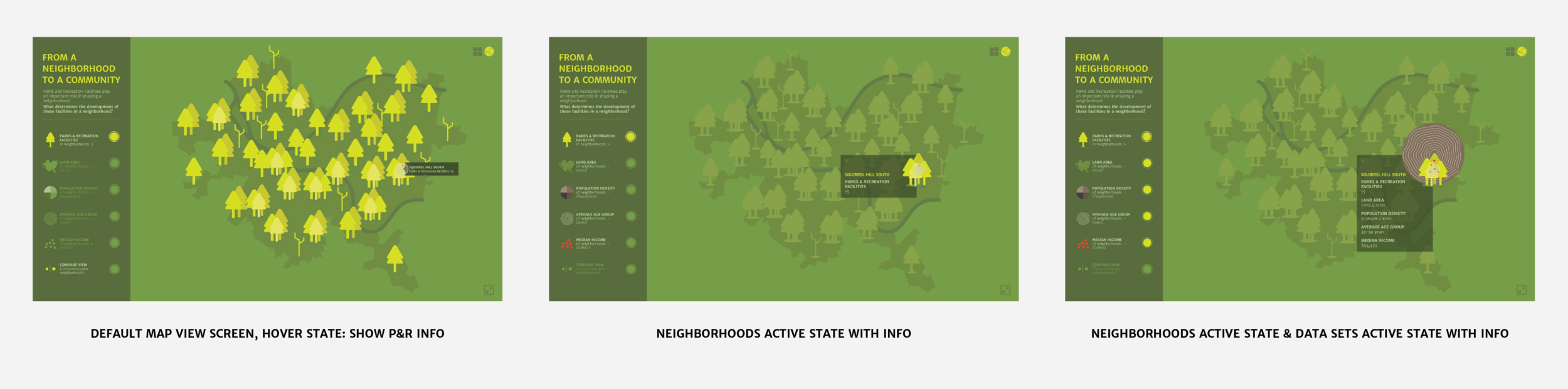
 默认地图视图下的悬浮效果、对比显示、区域信息显示效果等
默认地图视图下的悬浮效果、对比显示、区域信息显示效果等
地图视图的对比功能,帮助比较两个或三个社区之间的数据,即使对于单一社区,它也提供了更好的观察视角。社区对比还可以对城市的新移民提供更多的参考信息

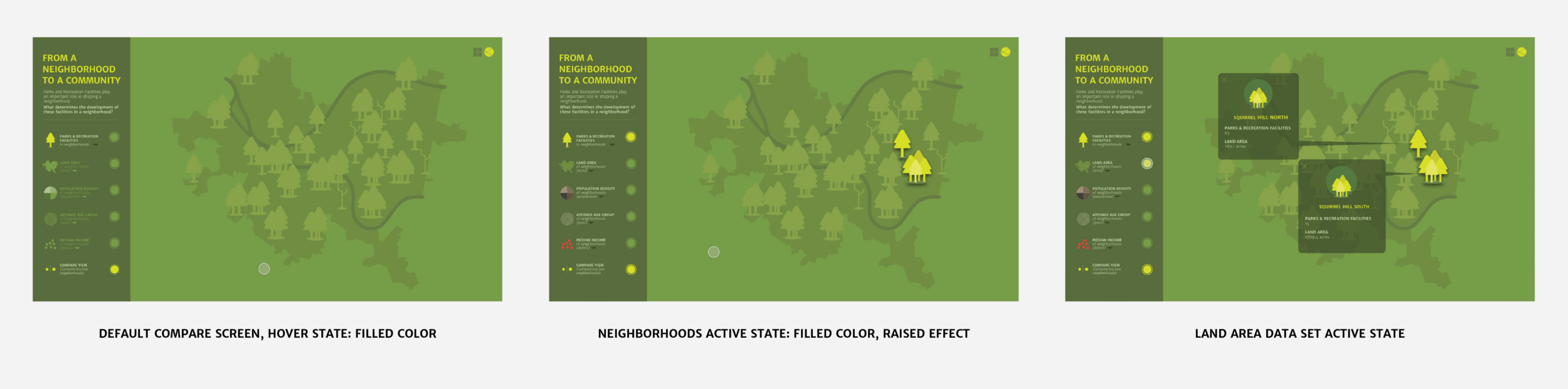
 地图比较视图下的悬浮效果、对比显示、区域信息显示效果等
地图比较视图下的悬浮效果、对比显示、区域信息显示效果等
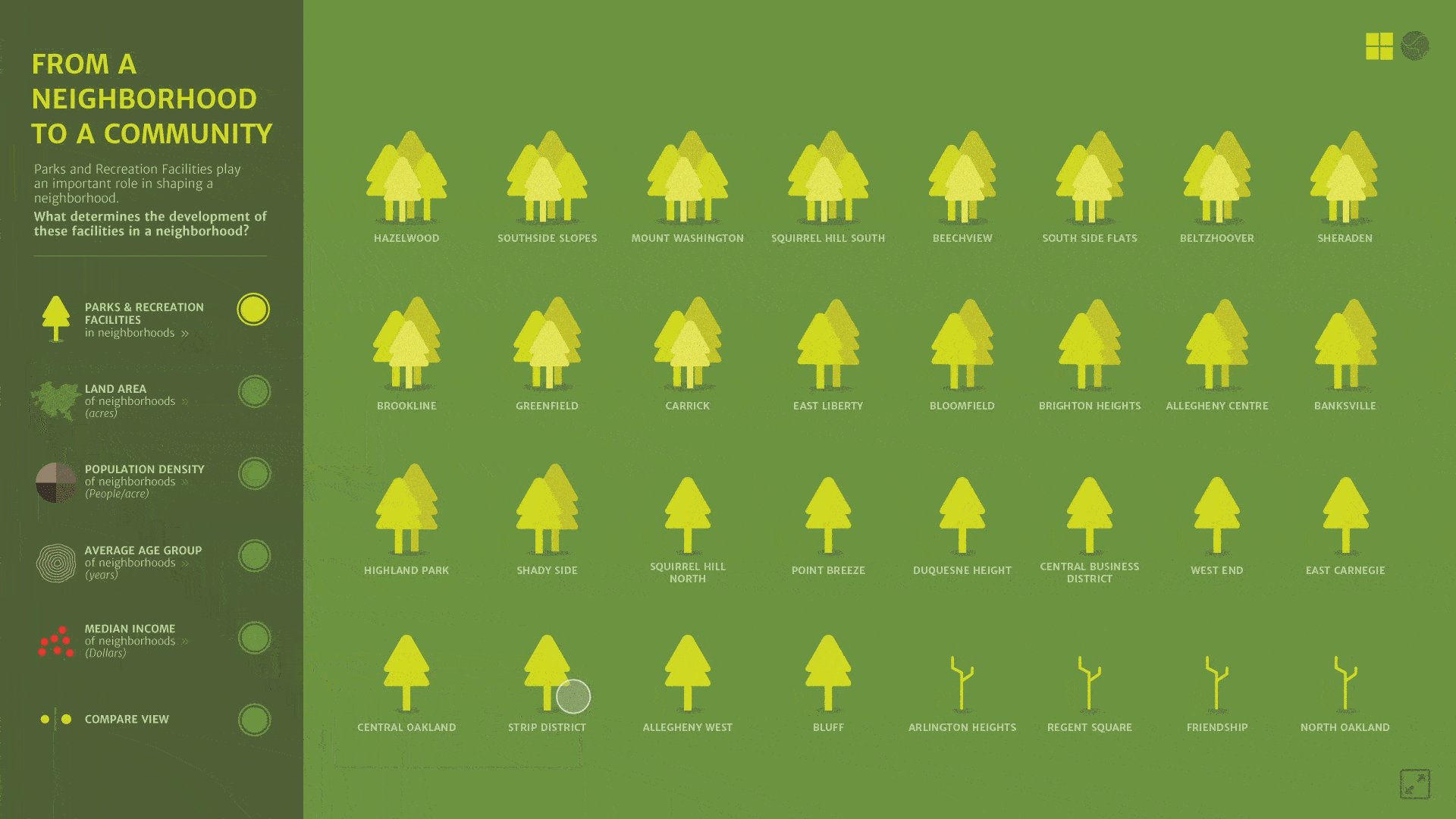
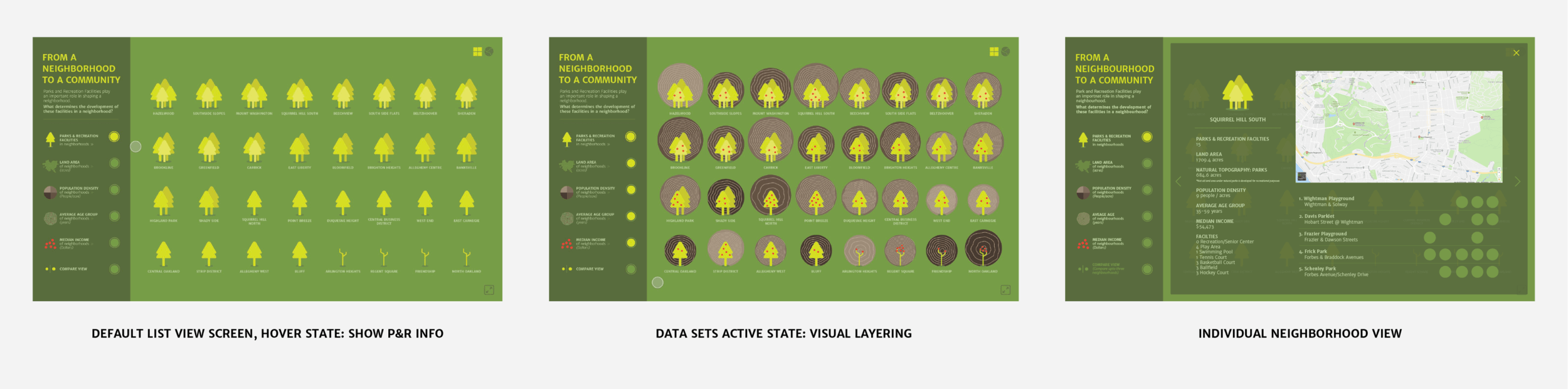
栅格视图,允许完整的了解各种数据集之间的模式和关系。单击单个社区可以打开该社区的详细信息页面

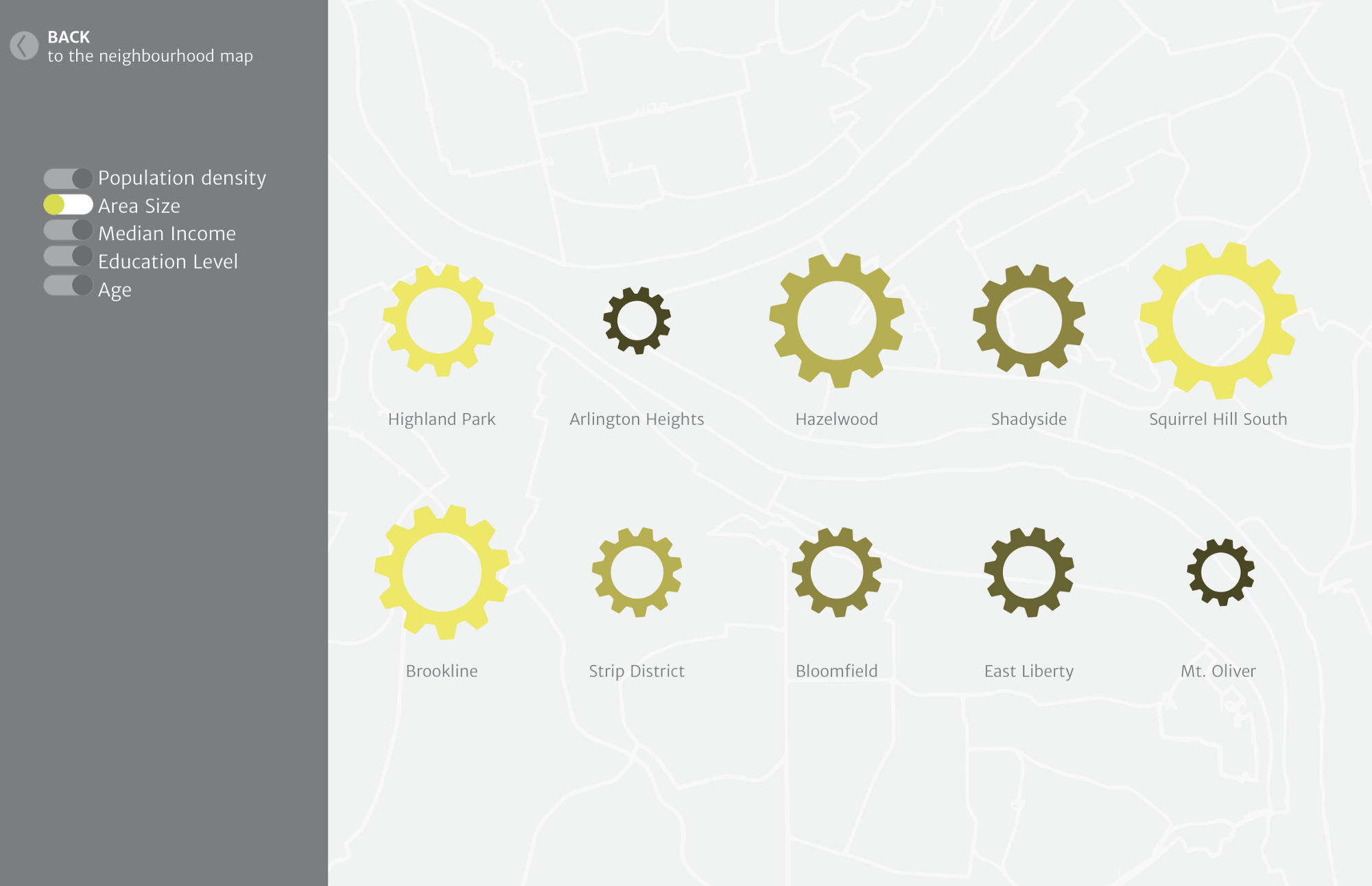
 栅格视图下的悬浮效果、可视化信息、社区详细信息显示等
栅格视图下的悬浮效果、可视化信息、社区详细信息显示等
 栅格视图下社区详细信息的显示细节
栅格视图下社区详细信息的显示细节
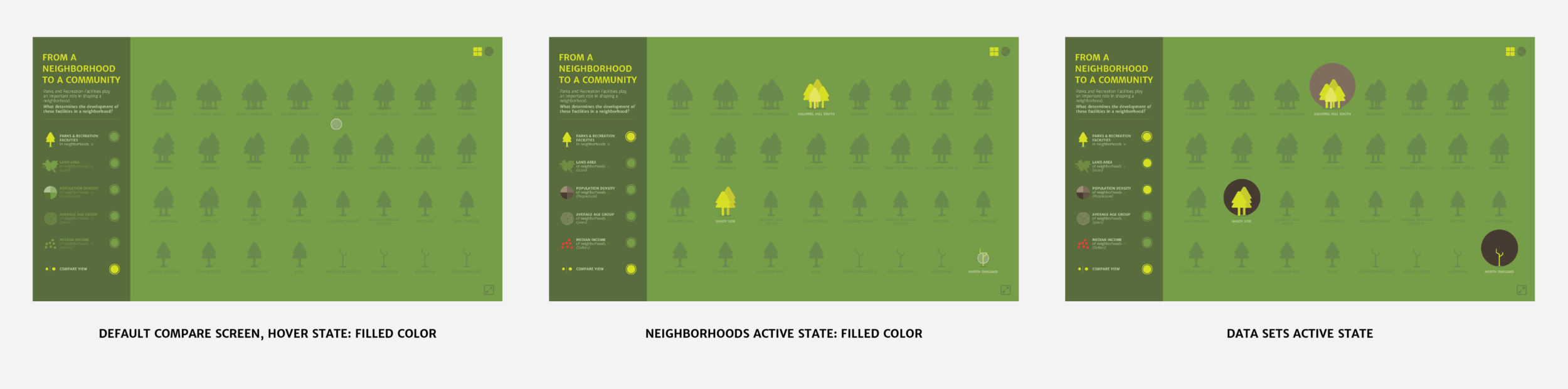
栅格视图的对比功能,允许在给定时间范围内比较多个社区。如果有人想把某一类型的社区放在一起比较,这会很有用

 栅格比较视图下的悬浮效果、颜色强调、数据对比显示等
栅格比较视图下的悬浮效果、颜色强调、数据对比显示等
更多思考 TAKEAWAY
如何做的更好? How can I take this further?
- 应该涵盖的功能:排序和筛选、增加「如何使用」的部分、更详细的新用户指南、完善地图视图中的比较功能(比如相邻社区的信息对比等)
- 更丰富的数据维度: 一个社区的公园和娱乐设施数量并不代表其真实的规模/容量。一个社区可能建有5处娱乐设施,但它们可能每一个都很小,不足以满足社区的需求
- 可用性测试:为相关使用者、潜在用户提供更好的测试及反馈方案,不断完善用户体验
- 加强用户交互无障碍设计:在开发视觉设计系统时,我考虑到了色盲的视觉兼容性。整个产品的目标是让人们更多地参与到身边的市政基础设施建设中来,要实现这一目标,更充分的、无障碍的、低门槛的交互设计至关重要
可视化过程中的启示 Value in visualizing
数据可视化不仅仅能根据模式和关系去探索答案。当事情与我们预期的不一致时,我们也可以利用数据来发现问题、进行评估并寻找机会
“Look for the question, not the solution.” — Red Burns
数据可视化带来事务分层处理的机会:当我们进行分层的可视化时,数据的处理就变得更加容易了。以本文的案例为例,每走一步,我们都能想到许多不同方法,并将其用作信息和分析工具
- 该数据可视化可以帮助市政当局发现/绘制信息图,并未未来规划做出指引
- 该数据可视化可以服务市民,帮助他们了解周边社区的公园及娱乐设施的建设发展
- 城市可以在低收入社区,规划季节性的收容所
- 考虑建设 60+ 人群的娱乐设施/中心
- 考虑在低收入社区的现有设施条件下规划健身营地

