当我们打开APP时,我们打开了什么
根据2015年初的友盟数据,国内移动设备活跃数量已经达到了9.9亿,智能手机普及程度空前,移动设备紧密联系线上线下,渗入人们生活的方方面面。
对于传统的互联网企业来说,越来越多的流量入口从PC端转向移动端,就像曾经精益求精的设计网站首页一样(参考费茨法则和眼动研究),现在,我们需要设计的是APP的首页、底部Tab和汉堡菜单(折叠菜单)
这篇文章对比了我手机上最常用的8个APP的首页和Tab栏,这8个APP基本占据了我使用手机的大部分时间,不夸张的说,这8个APP几乎占据了我碎片时间的全部
他们几乎都是同时承载了社交和信息获取两项功能的APP

调研
知乎与世界分享你的知识、经验和见解

豆瓣小组汇集一亿人的生活趣味

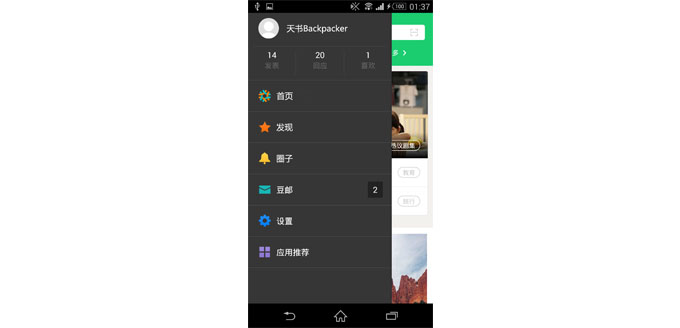
豆瓣小组和知乎高度相似,非常简单,就像他们的网站主页一样
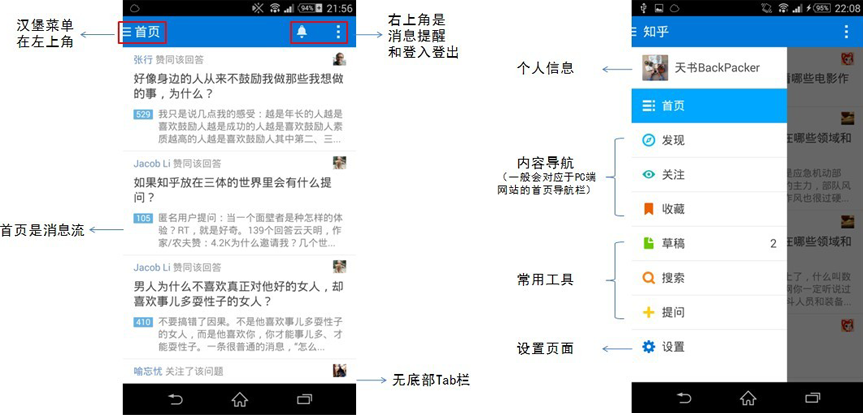
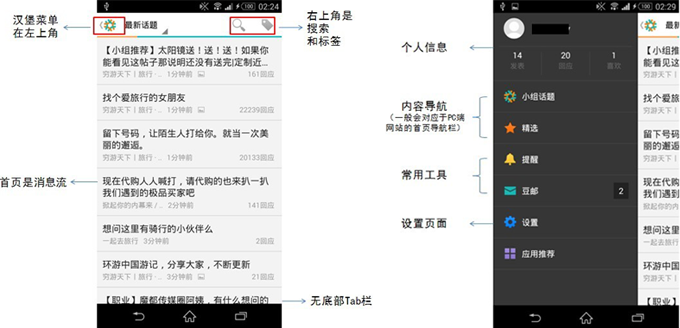
1. 首页是消息流
2. 网站首页中的一级导航栏隐藏到“汉堡菜单”里,并做了部分精简
3. 无需Tab栏
4. “汉堡菜单”入口在左上角
5. 重要的实用功能放在右上角
曾经的豆瓣小组和现在的知乎,都是用户内容相当高的社区(用户质量高,PGC),这样的社区,不需要一个充满了首页轮播图和编辑推荐的首页
豆瓣汇集一亿人的生活趣味

穷游出境游,尽在穷游APP

蚂蜂窝(旅游攻略)靠谱又有爱的旅游攻略

下厨房唯有美食与爱不可辜负

豆瓣、穷游、蚂蜂窝、下厨房,都是典型的UGC社区,UGC意味着什么?UGC意味着用户质量不高,意味着用户贡献内容不可靠,意味着需要编辑推荐和首页鼓励
所以,这4个APP的首页无疑都使用了轮播图+编辑推荐的模式,这往往是他们对应的网站首页的一个翻版
虽然一个小小的首页承载了首页轮播、首页广告、官方活动、编辑推荐、折扣精选等各种重担,内容多,地方少,但如果排版的好,其实也并不会令人反感。毕竟我们的生活不只需要满满的干货和正能量,生活还需要八卦、闲聊、聚会和廉价机票
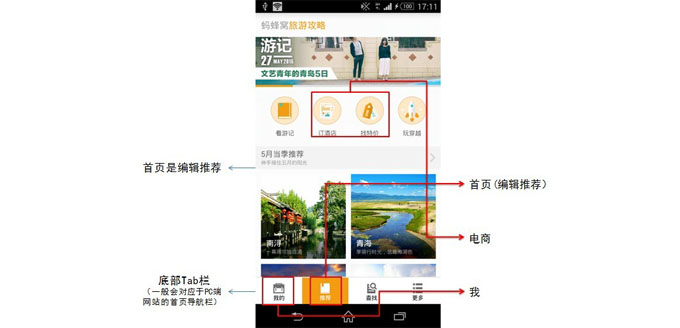
穷游、蚂蜂窝、下厨房三个网站都有电商模块,电商作为一个相对独立又相对重要的模块,往往需要在首页有一个一级入口,穷游和下厨房的做法都是首页Tab栏,蚂蜂窝没有这么做,我觉得主要是因为蚂蜂窝没有一个主APP,上文这个只是蚂蜂窝旅游攻略的APP,所以他的Tab栏更趋向于实用功能
我认为,必须使用底部(或顶部)Tab栏的唯一原因就是你同时拥有几个模块都非常重要,且相对独立,必须暴露在首页一级导航里(而不能选择隐藏)。对于上面这四个应用来说,没有电商,首页Tab栏就不是必须的。比如豆瓣,如果把豆瓣的首页改成下面这个样子,其实也不会有什么问题

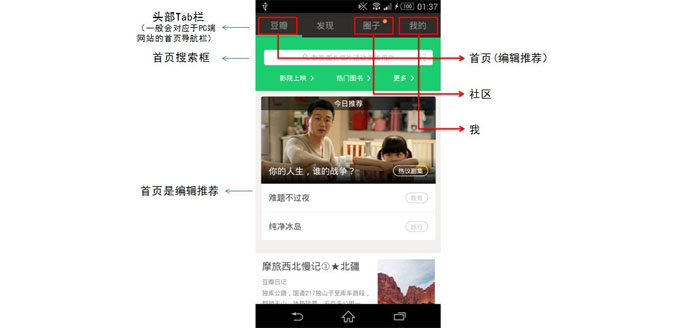
另外,由于网站内容更加纵深,往往头部需要指示出当前所在位置,豆瓣的头部Tab兼职了这项功能
最后,总结一下上面四个应用的共同点
1. 首页是编辑推荐(原因是UGC社区)
2. 使用Tab栏进行导航(原因是一级导航栏的需求不可隐藏)
3. Tab栏为首页+社区+电商+我的结构
4. 头部往往指示了当前位置,首页一般是APP名称或LOGO
5. 常用功能放在了右上角
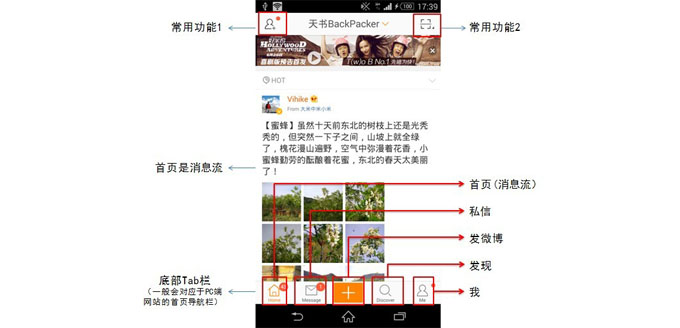
微博随时随地,发现新鲜事!

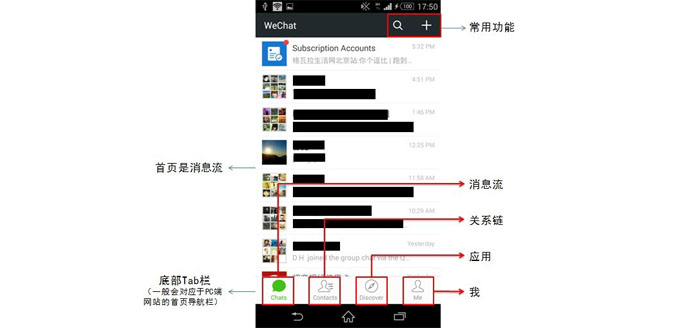
微信


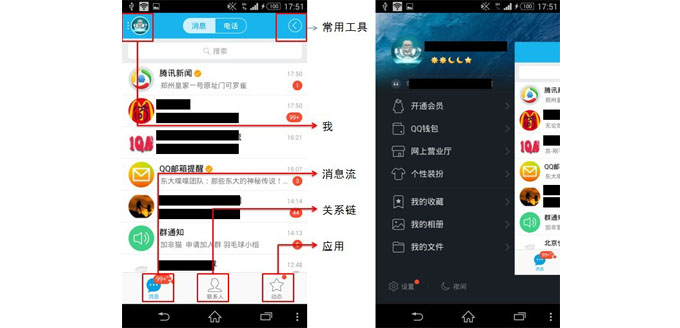
对于微博、微信和QQ来说,构建的都不再是一个虚拟的社区,而完全是一个现实的世界。在这个世界里,”浏览“和”买买买“不再是我们关注的重心,每一件事与我们息息相关,接收消息和参与回复是最重要的事情
微博是大众平台(SNS),微信和QQ是即时通讯软件(IM),对于他们来说,最重要的事情,就是用户多,最重要的需求,就是好用
1. 首页是消息流
2. 使用底部Tab栏作为一级导航
3. 一级入口一般是:消息流+关系链+应用入口+我
4. 常用功能放在左上角或右上角
总结与思考
首页应该出现什么:网站结构决定了首页内容,首页内容决定了首页样式
- 知乎与豆瓣小组:这类应用网站结构不复杂,用户质量高,内容质量高,首页往往是消息流,内容导航、常用工具、设置页面都隐藏在左上角的汉堡菜单中
- 穷游、蚂蜂窝、下厨房:典型的垂直UGC社区,网站结构清晰,社区是社区,电商是电商,模块独立,首页往往是编辑推荐,展示网站精华,使用Tab栏在各个模块间进行导航
- 微博、微信、QQ:现实世界的社交工具,首页是消息流,使用Tab栏在消息流、关系链、应用和我四个模块间进行导航
使用Tab栏还是汉堡菜单(折叠菜单)
网站的对应APP首页往往就是网站PC端首页的一个翻版,而手机屏幕狭小,势必就要对首页进行简化。《简约至上》中给出了简约设计的四种方法:删除、组织、隐藏、转移。这四项都可以在上面六款优秀的网站对应的APP中找到很好的例子(除了微信和qq,这两个不是网站对应的APP)。其中关于使用Tab栏还是汉堡菜单,往往就是一个我们要不要使用隐藏策略的问题
小屏幕上,首页位置真是寸土寸金,2013年以前,大家的共识就是优先使用隐藏。什么时候使用Tab栏呢?只有当网站存在几个独立但同样重要的模块的时候,这里这个模块有可能是穷游的“社区”和“电商”,也有可能是豆瓣的“发现”和“圈子”(出于我对豆瓣使用Tab栏原因之一的猜想)
关于优先使用隐藏可以参考这篇文章:说说抽屉式导航
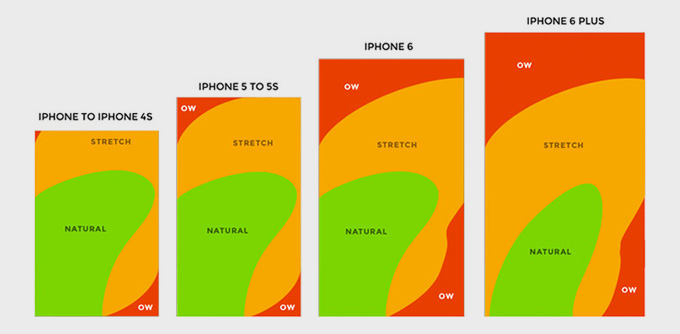
但是,2012年后,大屏幕成为移动设备的一个新趋势,左上角的位置渐渐成为了操作盲区,首页位置也不再那么寸土寸金了。底部Tab重新焕发了光彩,当然,我们也呼唤着新的导航模式绽放生机。

手机屏幕趋势与操作盲区对比
搜索框:在需要的时候出现在醒目的位置上
由于都是内容主导的社区(UGC或PGC),搜索功能往往是必不可少的,知乎、豆瓣、穷游、蚂蜂窝、下厨房、微博无一例外,都在自己的pc端网站首页头部设置了一个不一定显眼但绝对不难找到的搜索框
搜索就是一个这样的功能:不用你时,不要烦我;需要你时,请立刻出现
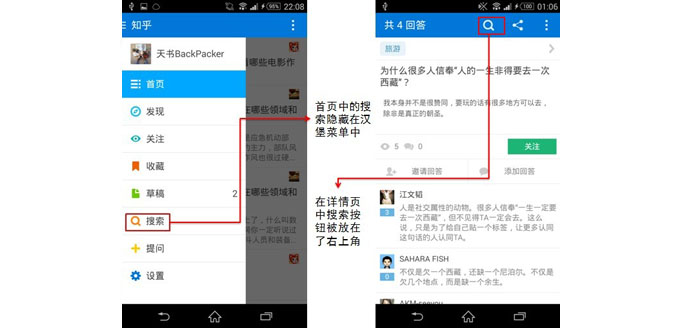
知乎的做法
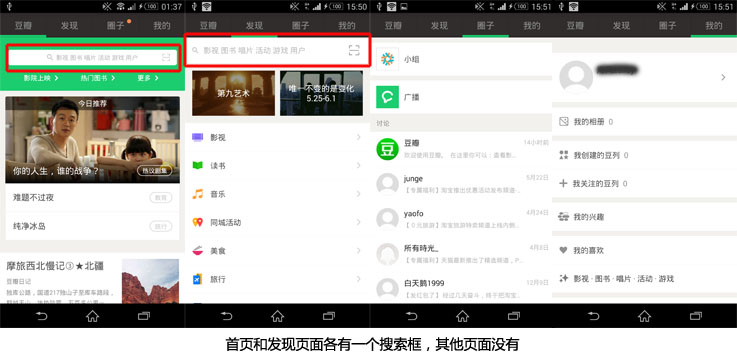
豆瓣的做法
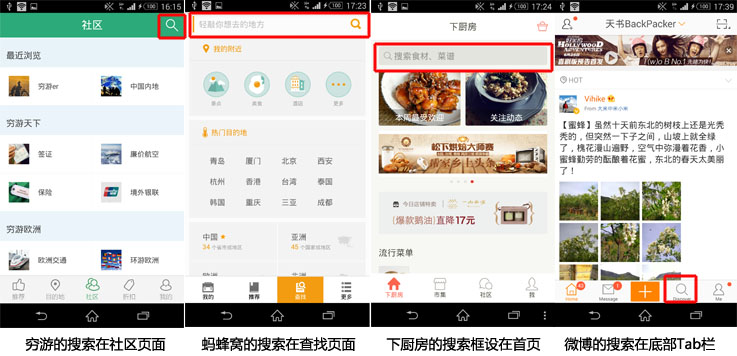
穷游、蚂蜂窝、下厨房、微博的做法
知乎将本该出现在首页的搜索按钮“转移”到了详情界面,用户在浏览知乎首页的时候,未必会急于需要一个搜索功能,更多的是看一看有没有什么新的内容,想着哪个帖子值得点进去一读。反而是在用户阅读帖子详情的时候,经常灵光一闪,受到启发或感到疑惑,想去搜索一下相关内容。于是知乎把搜索功能从一个不易触发的页面转移到了一个易触发的页面(以上属于推测,决策还需实际数据支持)
豆瓣、穷游、蚂蜂窝、下厨房、微博都选择了在其最需要搜索的页面放置了搜索框或搜索按钮,搜索框,就应该在需要的时候出现在醒目的位置上
豆瓣首页的搜索框感觉是非必须的,就我的体验而言,打开一个APP的视觉焦点首先还是集中中在页首部分,穷游、蚂蜂窝的视觉都会先看到首页轮播,下厨房的搜索框视觉影响小。而豆瓣的搜索框占位较大,会首先吸引了视觉,然而我并不会直接使用它(很难想象打开豆瓣的第一件事是搜索)。这个搜索框一方面占据了宝贵的首页空间,另一方面又影响了首页轮播图的质量。而其实这个搜索框和发现页面的搜索框实现的完全是同样的功能,而发现页面更符合拥有一个搜索框的心理预期,所以我认为,首页的搜索框其实是可以去掉的
一句话简介:只要一句话,你定义的“目标用户”就愿意来试试
上面这句话摘自于这篇文章:产品可以开始推广的4个特征
就像知乎上的一句话简介一样,在APP的启动页上,你没有地方详细的介绍你的产品,用户也没有时间看,但开门迎客,你总要说点什么,来吧,一句话,介绍一下你的APP
知乎:与世界分享你的知识、经验和见解
豆瓣:汇集一亿人的生活趣味
穷游:出境游,尽在穷游APP
蚂蜂窝:靠谱又有爱的旅游攻略
下厨房:唯有爱与美食不可辜负
微博:随时随地发现新鲜事
微信、QQ:我还需要介绍?(微信和QQ曾经也是有一句话介绍的,但现在已经一切尽在不言中了)
这句话至少有两个作用:
1. 第一次吸引用户
2. 用户向别人主动推荐你的产品的时候,怎么介绍
好的文案,百炼千锤,上面几个文案不一定惊为天人,但都是经受了考验的。我在绿野的时候,记得每次到写一个重要文案的时候,几乎都是奔走相告,整个公司群策群力,头脑风暴、挑选总结、改进润饰,才拿出最终成果的。
当我们打开APP时,我们打开了什么
当我们打开知乎、豆瓣小组的时候,我们打开了一个世界,这个世界很轻,轻到几乎就在首页,我们就得到了我们想要的全部。这个世界很清新,清新到看不到一点点商业的气息,没有首页编辑推荐,没有电商平台。这几乎就是一个理想的世界
当我们打开蚂蜂窝、穷游、下厨房、豆瓣2.0的时候,我们打开了一个世界,这个世界很大,首页基本是编辑推荐,往往向我们展示了这个世界最精彩的一部分。然而再精彩的风景也只是这个世界的冰山一角,更精彩的内容往往需要我们深度挖掘,Tab栏往往构成了这个世界里,最清晰的路标
当我们打开微博、微信、QQ的时候,好吧,我们打开了真实的世界。互联网发展到今天,已经像曾经的火和电一样,曾经被人们恐惧和排斥,但最终成为了人类社会基础需求的一部分
网络承载了新的社交模式,消息流+关系链+应用+我构成了目前社交类应用的基本结构
参考
产品可以开始推广的4个特征
抽屉式导航的衰退及大屏下的产品设计
及格的产品VS优秀的产品
说说抽屉式导航
移动端导航探索
汉堡菜单的缺陷与改进(讲的相当好)
侧边栏抽屉式导航
图标,文字,还是图标加文字
我对比了我手机上最常用的8个APP的首页和TAB栏。如果说当我们打开一个APP时,我们就像打开了一个世界,那么首页和导航栏,无疑是我们看到这个世界的第一眼和这个世界最重要的组成部分

