博客改版总结
由于之前的博客色调确实昏暗,天天访问确实无法畅快心情,所以寻思改版也很久了,但自己拖延,而且工程本身也不是很小就一直拖啊拖,终于在今年一月份,下定决心开始做这件事情,陆陆续续就是2个多月,终于完工,其中还新学了photoshop和一些设计知识,正好也在这个项目中小试牛刀了,哈哈
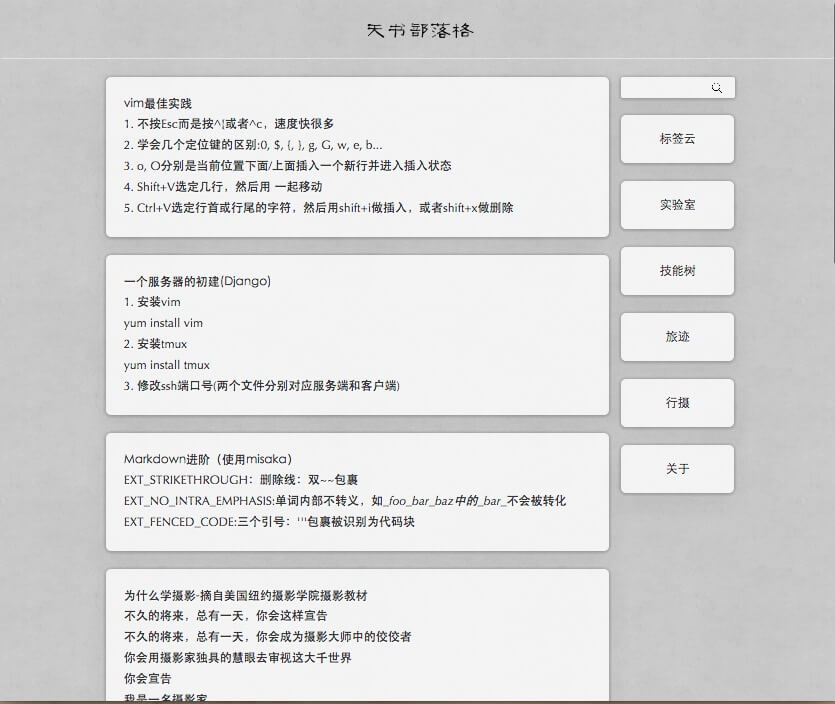
老版存在的主要问题
主要问题
- 旅迹模块、实验室模块与博客模块并不统一,而且博客采用的浮出层模式很难与其他模块保持统一,增加其他模块的可扩展性不好
- 界面用色灰白,没有活力
- 博客列表与右侧功能列表都使用圆角框的样式,没有差异化,比较难看
次要问题
- 标签云没有放在第一页面,也无法放在第一页面,而期望是将读书、行走、随笔、编程、博物五个博客分类提高到首页上来展示
- 博文没有单独链接
这次改版的主要目标
关键词
统一 \ 简洁明快 \ 可扩展
在一定程度上破坏了老版本的沉浸感
产品目标
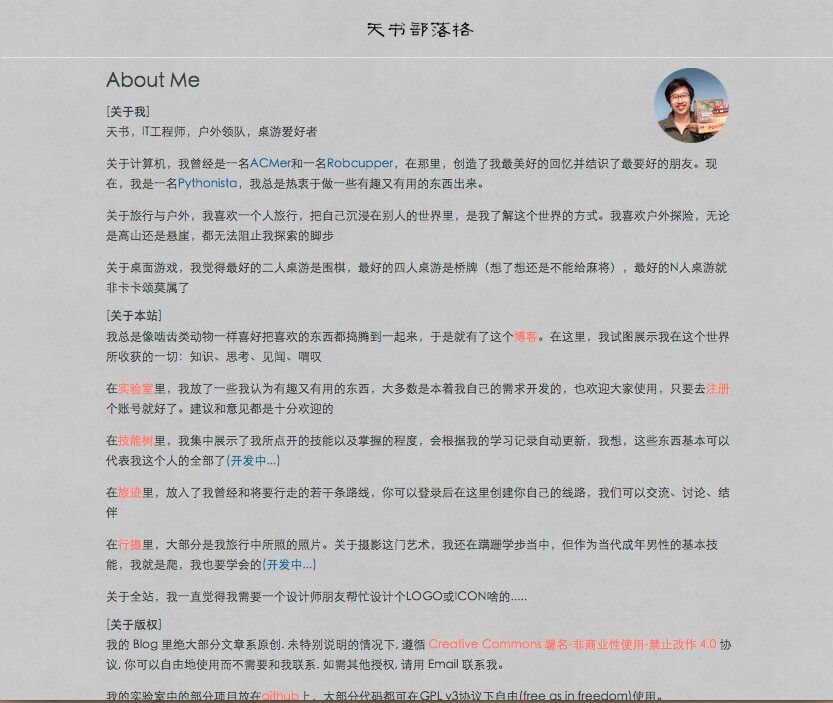
- 统一网站:博客、旅迹、书单、行摄、技能树、实验室、关于七大模块
- 有一定可扩展性:学习便签、旅行家杂货铺等模块可以在日后加上
- 沉浸感:当你进入一个系统时,你只需看见他
- 改竖版为横版,增加宽屏适应
设计目标
- 让人眼前一亮,而后又印象深刻
- 简洁感:去除丑的东西
- 简约:减少噪音、减少认知负担、降低用户介入度
- 设计感
- 改暗色为亮色,改变沉闷的感觉
- 部分支持极简主义,大面积的留白。拒绝花哨和卖弄,远离飘来飘去的广告
细节
- 将博客分成读书、行走、随笔、编程、博物五块
- 为博文提供单独链接
改进与目标实现情况
侧边栏
- 采用蓝白配色,蓝色主色,白色底色,橙色配色,简洁明快
- 统一七个模块,侧边栏白色短直线滑动选择
- 响应式设计,窄屏幕时使用头部下拉导航
- 底部社交链接logo
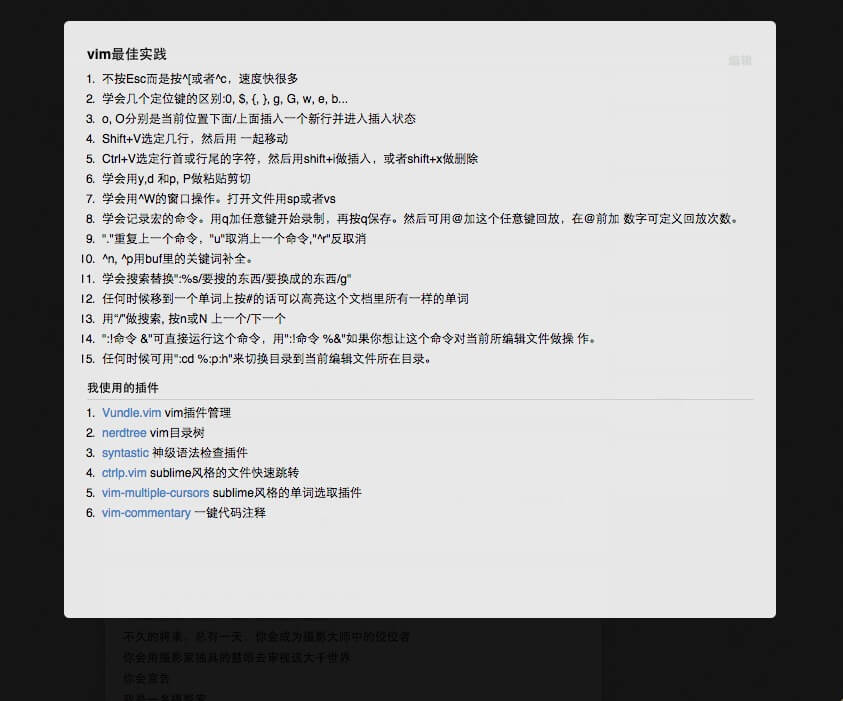
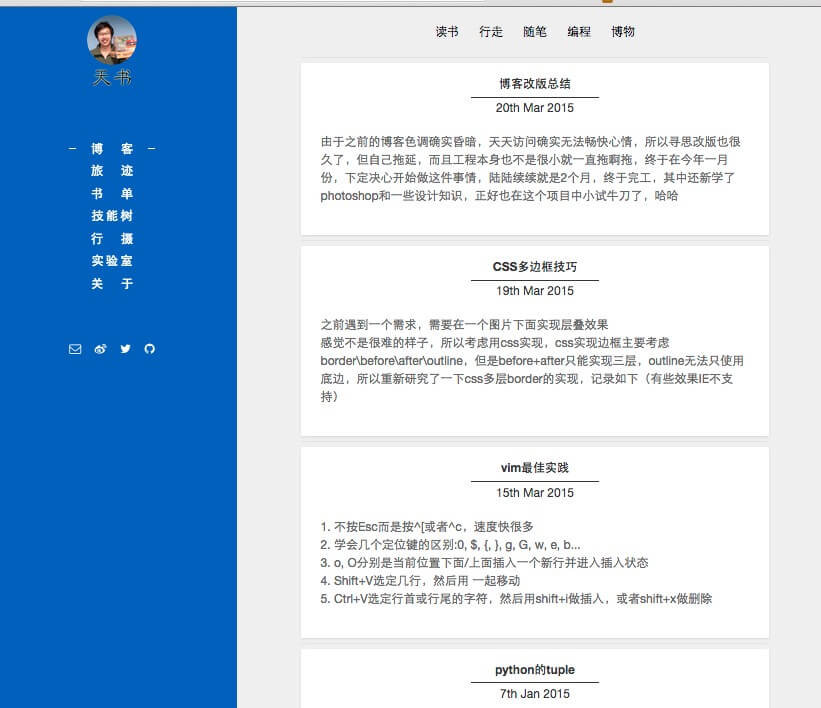
博客页
- 博客展示改为卡片样式
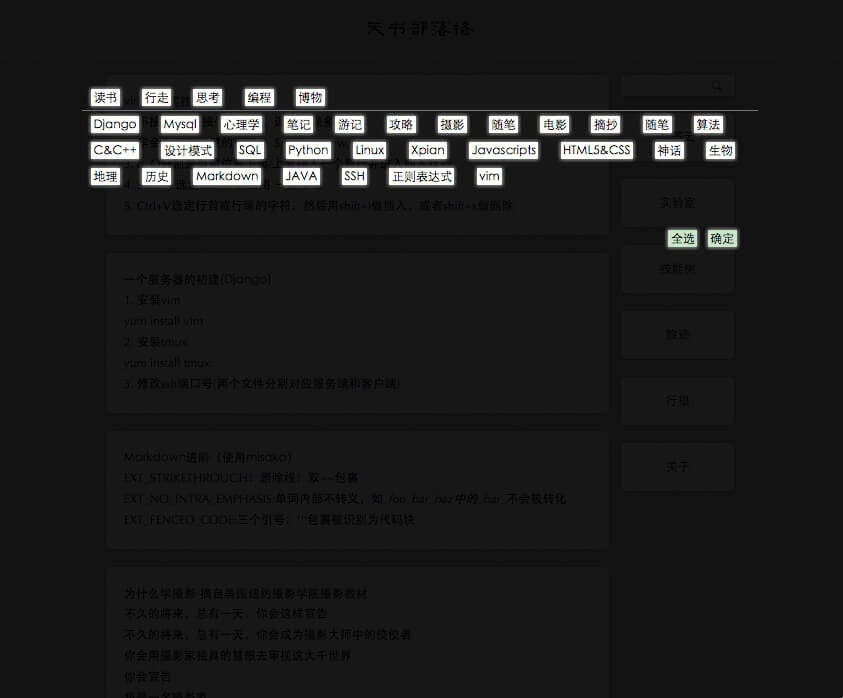
- 博客标签云+搜索模式改成分类模式
- 博客详情页back按钮
- 博客页面独立url
- 博客图片延迟加载
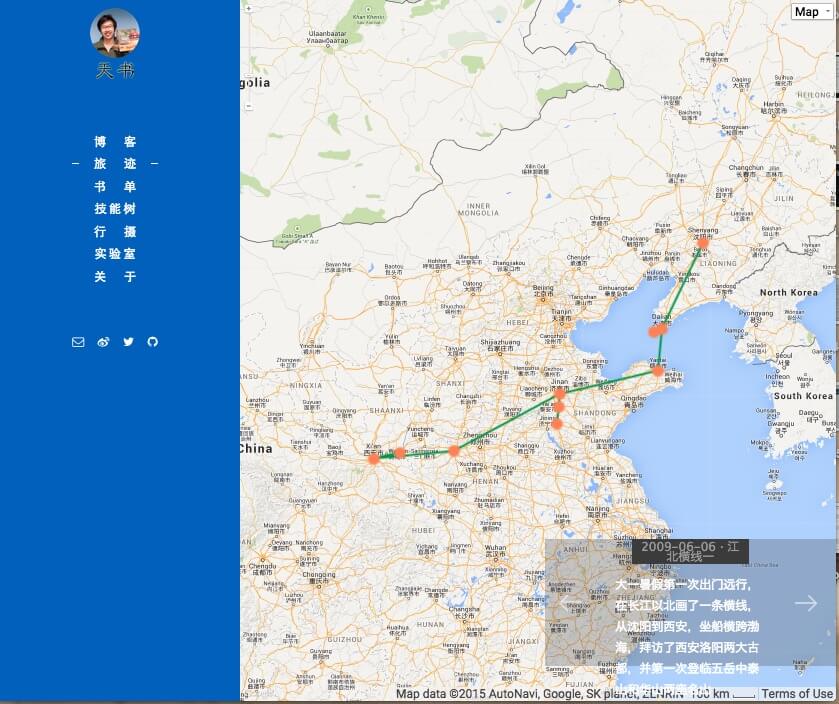
旅迹页
- 地图根据旅迹寻址和缩放
- 半透明悬浮描述层
- 时间小便签
- 左右箭头
旅迹页的浮层样式是模仿的画旅途网站的样式,特在此声明
书单页
- 横线划去已读书籍
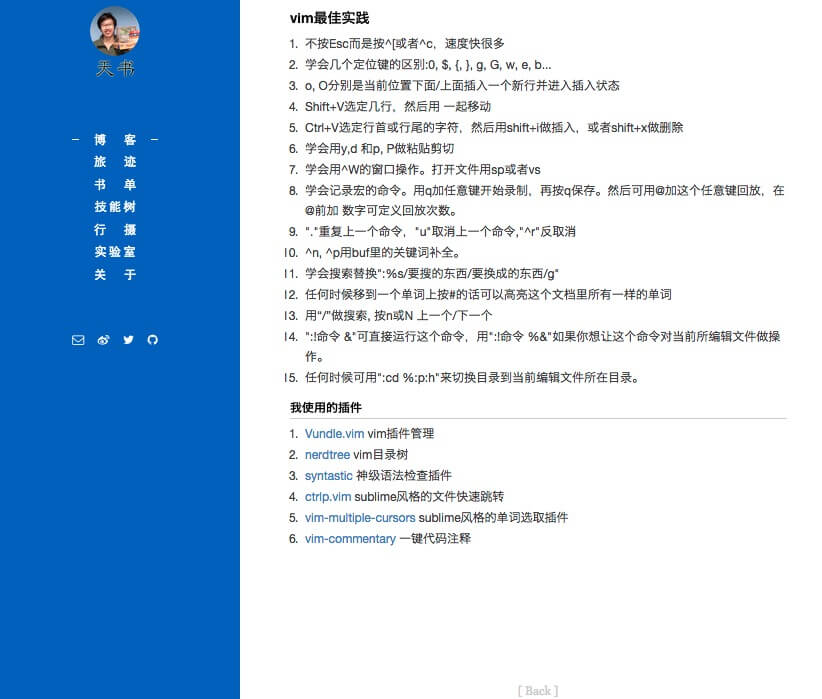
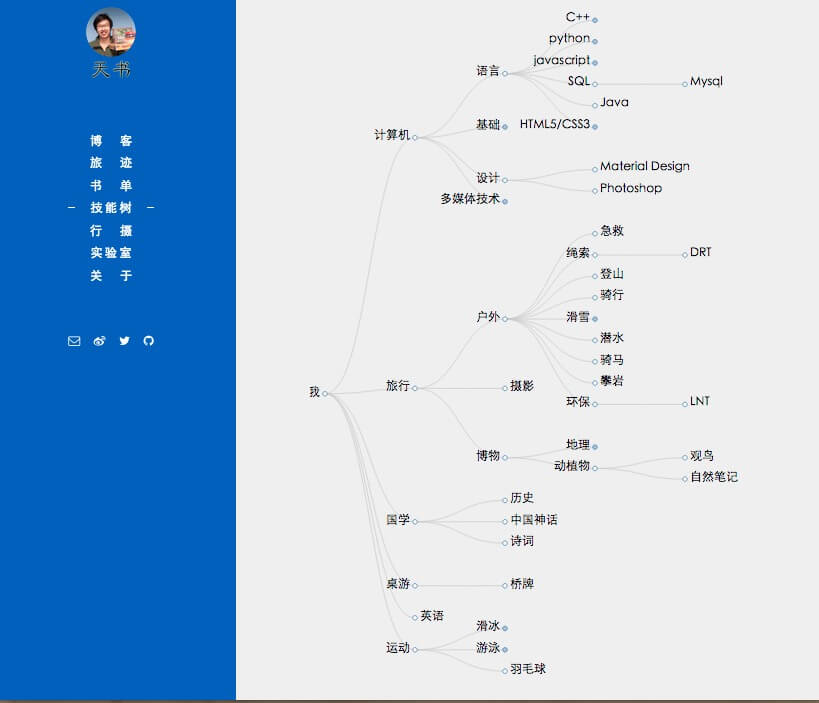
技能树
- d3实现的动态技能树
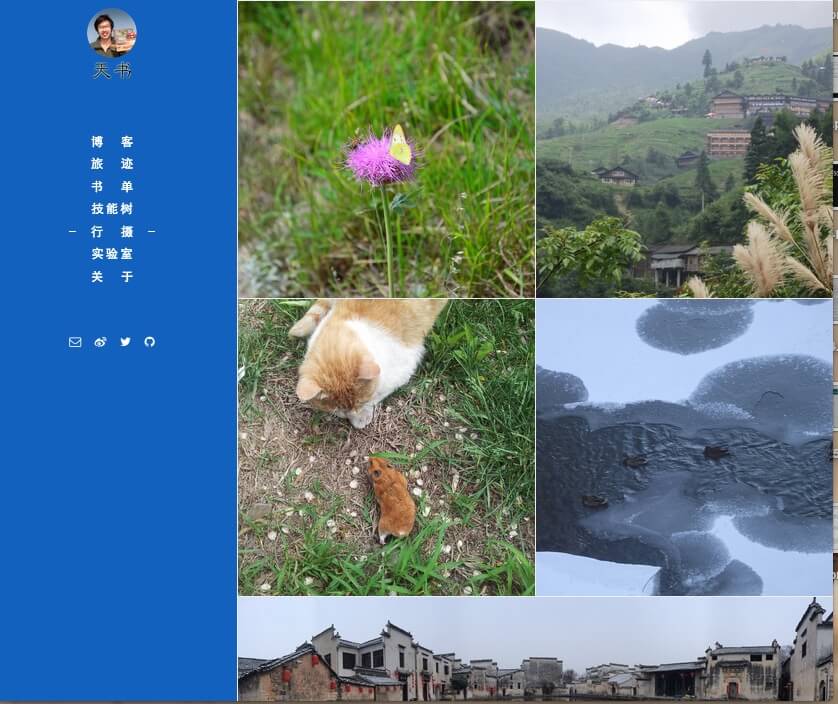
行摄页
- 模仿500px,照片按比例分布
- 随机排列照片
- 图片相应描述,左右滑出浮层
- 图片超窄间距(沉浸感)
- 瀑布流,延迟加载图片(沉浸感)
- 大图浮层展示,交错式jpg优化加载体验(沉浸感)
实验室
- 增加了宽屏适应
冲突与补偿
高中时,阅读陀思妥耶夫斯基的作品,不甚好读,但有一个对陀思妥耶夫斯基的评价,记忆犹新:
一篇作品,离读者越近,就离作者越远,而离作者越近,就离读者越远了。前者好比托尔斯泰的作品,是写给读者看的,离读者很近,脍炙人口,而托尔斯泰的名气也就很大。后者就像陀思妥耶夫斯基,是对人性的发掘,完全是作者自己对人生的拷问,并不立意追求好看。正由于这点,陀思妥耶夫斯基的名气远不如托尔斯泰,但其作品往往更深刻
我想,前者就像小说,讨好读者,讲的是故事;后者,更像散文,专注于抒发作者自己的思想与情感,我笔写我心
我觉得博客更像后者,展示出读书、行走、随笔、编程、博物这几个主题,对我来说很重要,反而一套完备的搜索系统倒是不重要的,这里,毕竟不是一个让你查什么东西的地方
待解决问题
信息搜索
没有搜索框,博客作为知识储备库的这一功能无法有效发挥,考虑使用学习便签模块解决
大图展示
目前大图展示使用交错式jpg,先展示模糊图片,再展示清晰图片,但在网速很慢的情况下从模糊图片到清晰图片的时间过长,等待不了的用户会觉的图片本身就是模糊的而关闭页面,而反而不会觉得是网速慢的问题
考虑使用预加载来解决,预加载可能导致的性能问题还有待调研
留言系统
没有留言系统,这是一个The masses destroy beauty问题,详细考虑见下文描述
考虑参考学习简书的留言系统,对博文阅读体验的影响极小
系列文章系统
由于博客页面采用鼠标悬浮标题变蓝并整体放大的效果,所以没有办法将系列文章的标签放在头部的右上角
系列文章是一个比较重要的需求,具体解决方案还在思考中
技能树svg截断
技能树犹豫使用svg画图实现,初始化之后的svg画布大小固定了,不能根据技能树的展开而扩大,展开的技能树会因为超出画布范围而无法显示
svg还不是很熟悉,学习一下,应该会有解决办法,目前技能树不是很巨大,还可以凑合用啊,哈哈
书单页为每本图书提供简单浮层描述
书单的页面目前再宽屏下确实显得太过单薄,可以考虑实验一些有趣的css效果在书单页上,展示一些图书基本信息之类的东西
The masses destroy beauty
搜索框
搜索框毫无疑问是个好东西,可是在一个以浏览为主要行为的网站上,确实无法分类
这个是目前的头部,对称,极简
无论在哪里放一个多么小的多么好看的搜索框或搜索按钮,都会破坏其对称性,如果放在中线上,也让人疑惑
![1]()
![1]()
搜索很有用,是因为博客往往有两个属性:
1. 生活情感随笔
2. 学习知识记录 这两者很难分开,其中学习知识记录的部分很需要搜索功能
如果只有生活情感随笔的博客其实是很难想象需要一个搜索框的,就好像一个我笔写我心的地方却允许别人随意翻阅,跳来跳去。本来只是一个抒发情感记录随笔的地方,本就不希望把自己搞的像一个知识库一样。这也是我不希望在博客首页增加一个搜索功能的根本原因吧,样式问题,无论如何都可以想到好的解决方案的,而真正过不去的坎恰恰是产品功能上的不认可
复杂总是会打破原有的美丽
留言系统
又是一个复杂打破美丽的例子
没错,留言系统当然也是个好东西,你建一个博客不就是为了交流世界,互通有无的吗,没有留言系统成何体统
可是,如果我们把博客的浏览想象成一本书的阅读,又如何忍受当我们想翻下一页(点击博客详情页底部的back按钮)的时候,需要跨过长长的留言列表?你能保证你的留言里没有废话吗?(如果你能保证,你就又错了,留言版上不应该有过滤废话的控制,畅所欲言才是留言系统应该保证的)
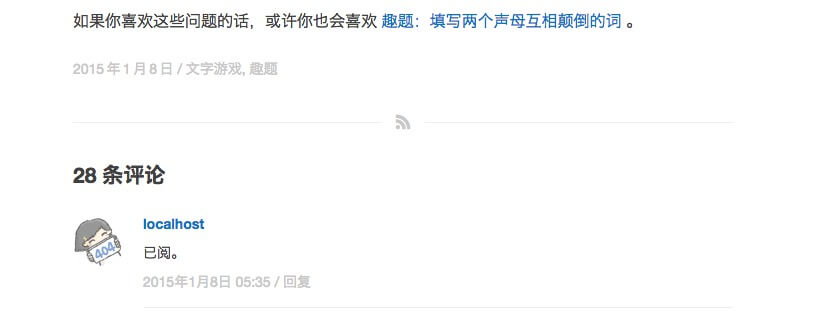
留言是个好东西,但不能以破坏博客阅读,破坏从开始到翻页的完整流畅为前提,下面是个反例:
点击下一页需要跨越整个留言列表
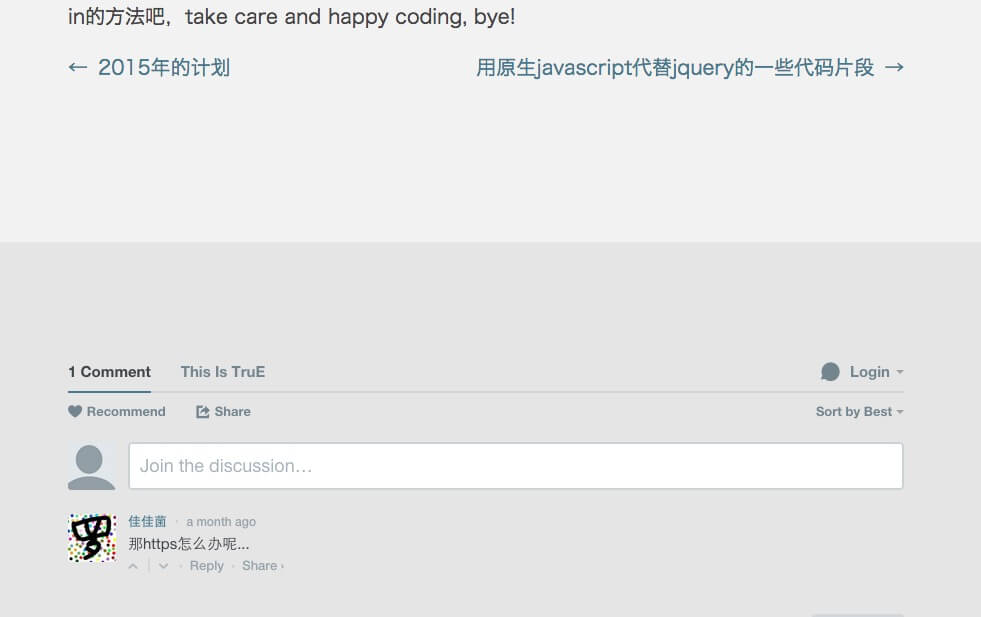
但是其实有大量的优质例子可以参考,如下(只是我还没有想好适合本博客的样式)
matrix67大神用一个rss分割
这里使用不同颜色来区分了正文部分和留言部分















 这个是目前的头部,对称,极简
这个是目前的头部,对称,极简

 搜索很有用,是因为博客往往有两个属性:
搜索很有用,是因为博客往往有两个属性:
 matrix67大神用一个rss分割
matrix67大神用一个rss分割 这里使用不同颜色来区分了正文部分和留言部分
这里使用不同颜色来区分了正文部分和留言部分